Citymapper
The addition of a new feature in the already existing mobile application Citymapper that improves the user’s transportation journey.

Team
Jina Lee
Role
Wireframe
UX Research + design
Tools
Figma
Timeline
3 week academic project for an upper division development course.
Overview
Friend mode is a new addition that allows users to visit, arrange a hang out spot to meet, or meet up halfway with their friends when arriving to a destination. By doing so, they can easily arrange a transportation method to their friend’s place or view their progress as they move to their destination.
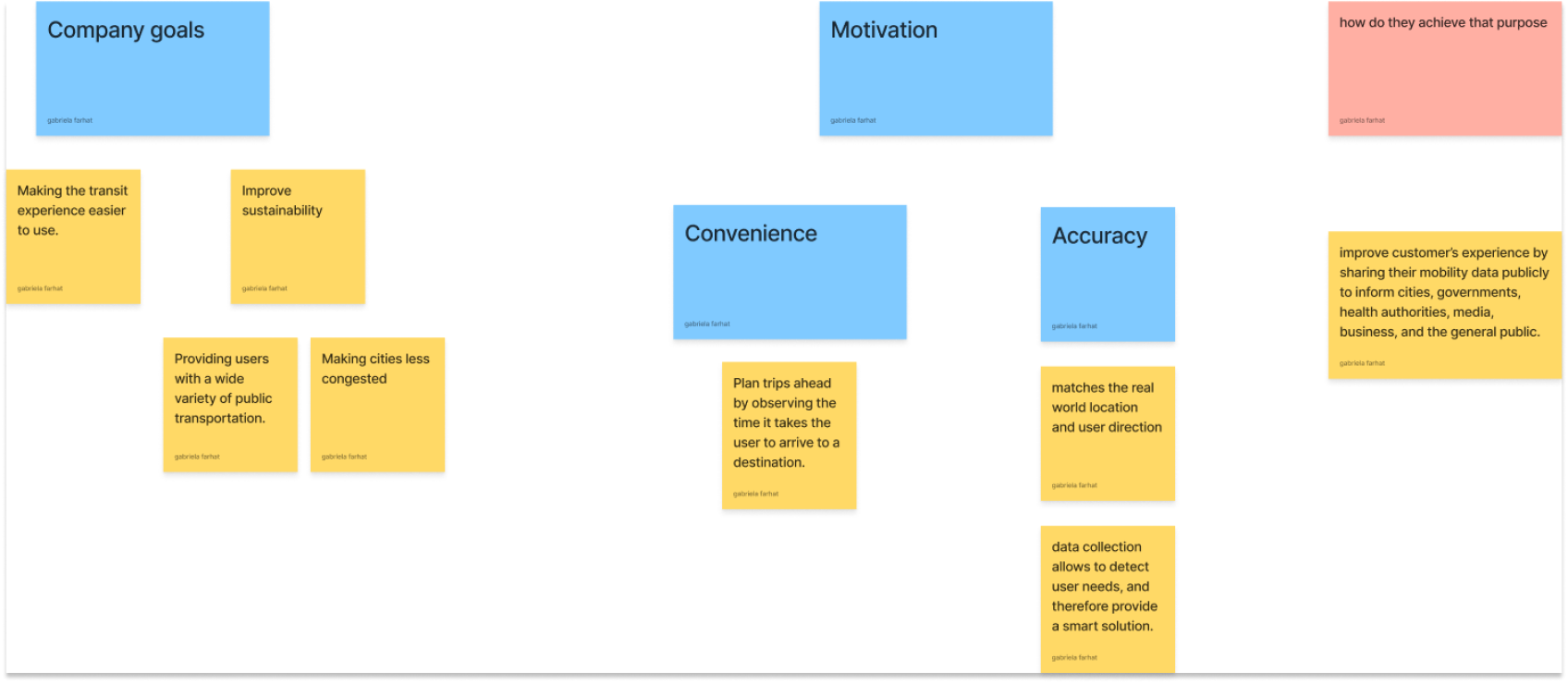
Primary research
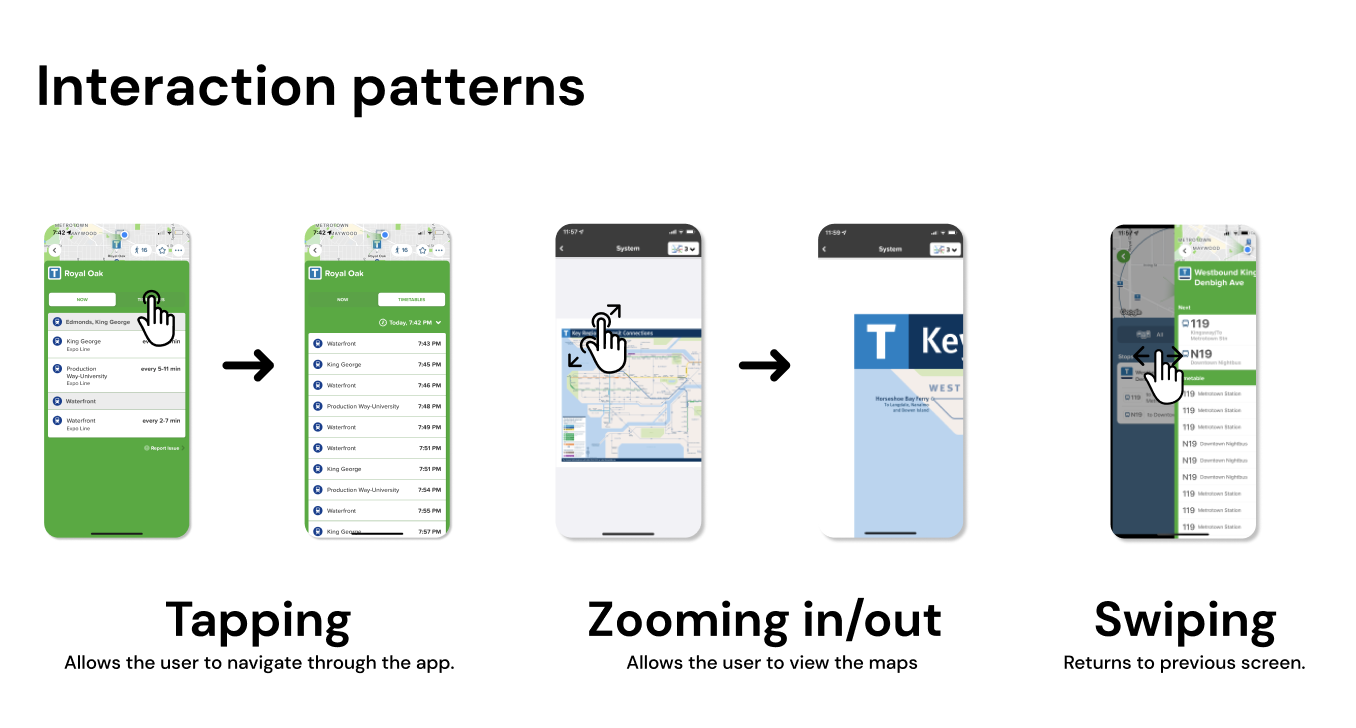
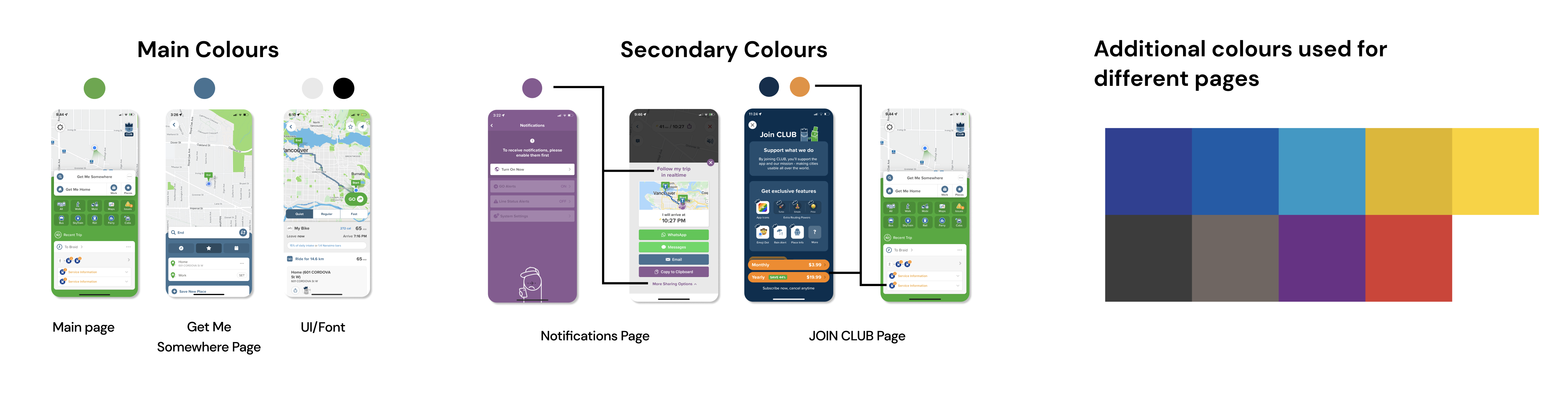
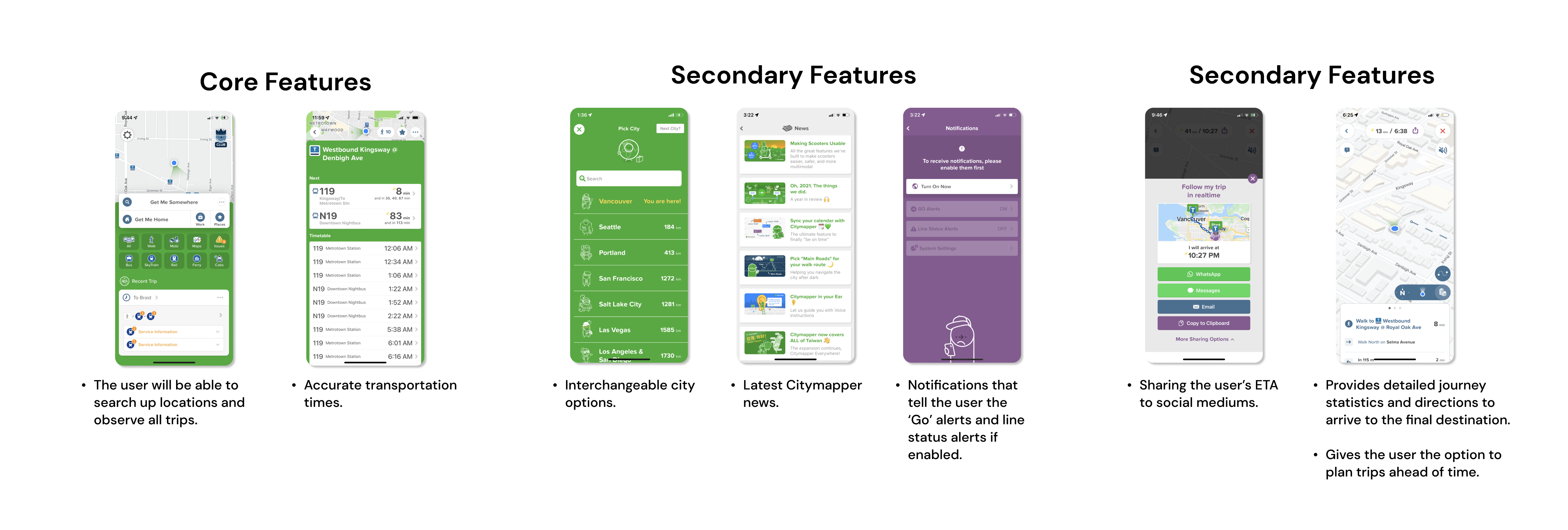
We conducted research to develop an understanding of Citymapper’s stakeholders and users. This included defining the company’s goal and motivations, conduct interviews of the users, research the application’s main and secondary features, interaction patterns, and colour scheme.




Target Audience
As a continuation of user research, we conducted 6 interviews with several individuals that use Citymapper. We made personas to explain the target audience the new feature will encompass.


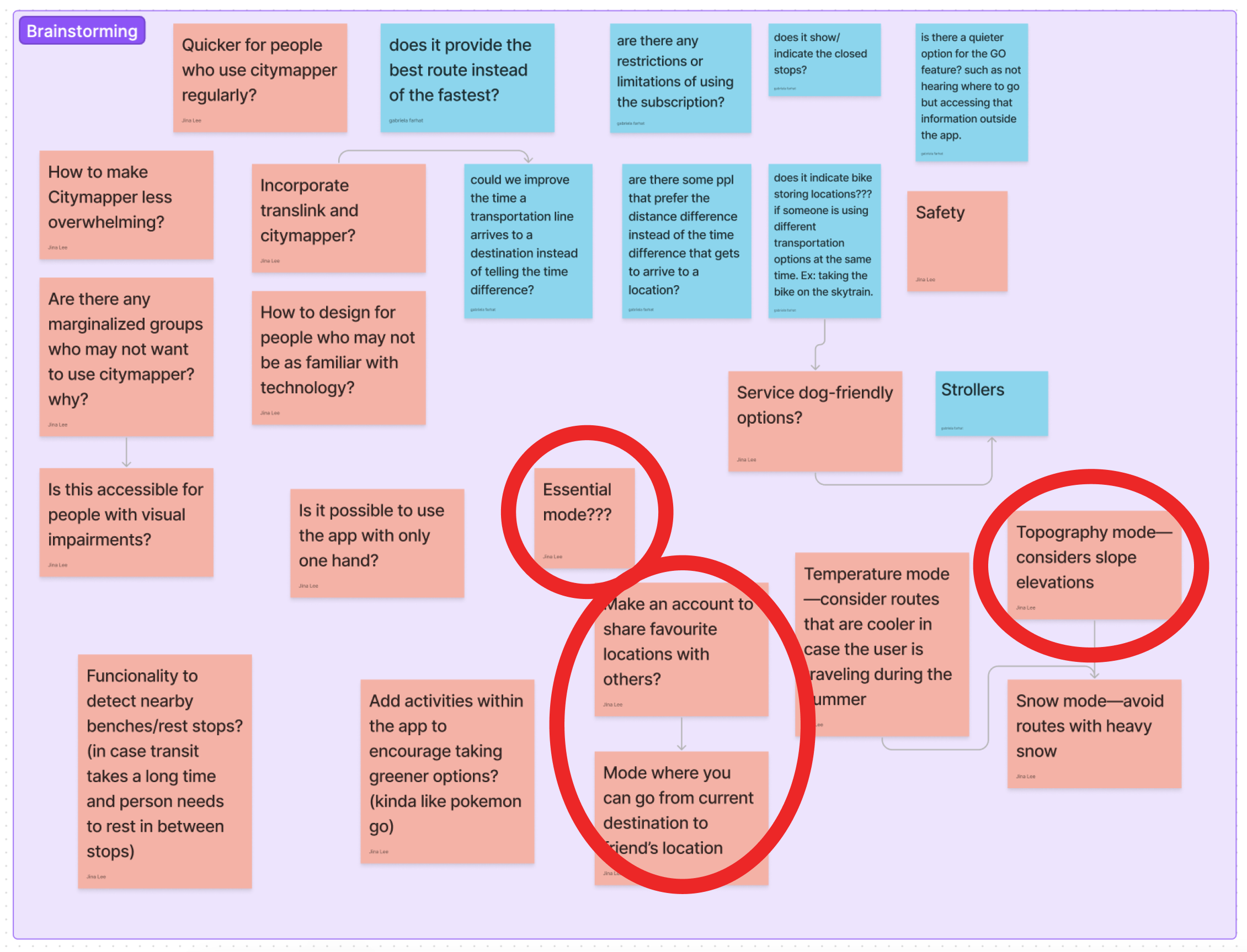
Feature direction refinement: Ideation process
While ideating possible ideas for the application’s new feature, we concluded on choosing 3 out of many: essential mode, topography mode, and friend’s mode. As a team, we decided on these due to having a better chance of being a feature that the application could benefit from and that it could be implemented based on the amount of time we had.

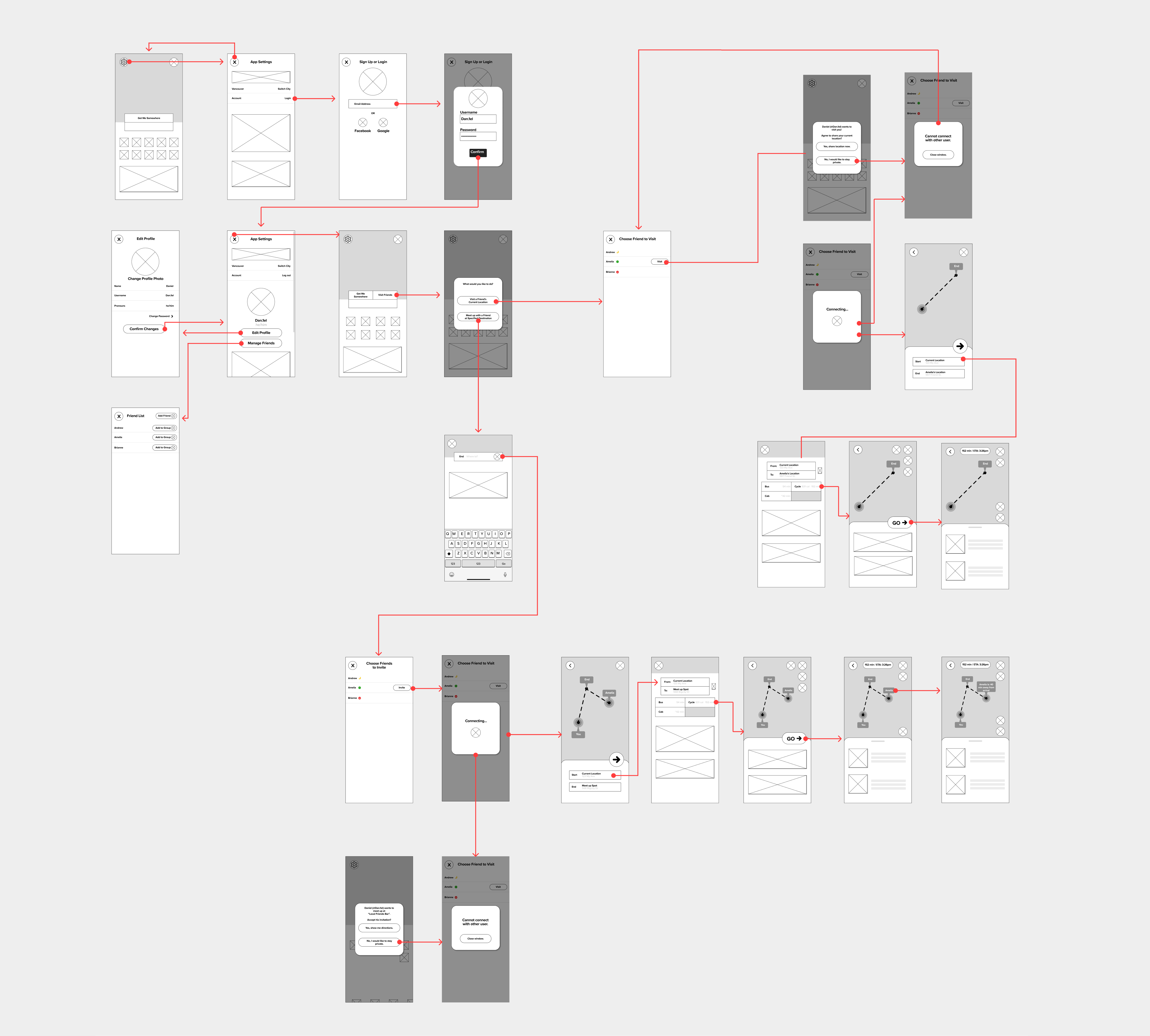
Final feature UI wireframes

Final design and prototype
Go to figmaReflection
For this project, I learned that in order to understand how an application works, I needed to study each page and observe how each connect and serve the user's needs. This helped to develop a new feature to the application. Also, I had to think of every detail an app emcompasses, such as the widget on mobile for extra interactions, the error messages, and the different options that each button that the user clicks gives. Overall, the attention to detail helped the application to be complete with the user interactions.