What's in your fridge?
An android mobile application intended to keep and manage a list of items in a user’s fridge and help the user with groceries and recipes.

Team
Ivy Wong
Role
Visual Design
Wireflows
SQLite database
Tools
Android studio
Java
Github
Timeline
3 week academic project for an upper division development course.
Overview
What’s in your Fridge keeps and manages a list of items in the user’s fridge, pantry, and kitchen. The application is intended to be a virtual fridge that users can bring to the grocery store or cook a meal with they have. It suggests recipes based on what is in the fridge, and for each ingredient that gets added, the user can put its quantity, type, and picture, to keep track of the brands preferred. The application also notifies the user via vibration when the fridge is empty, and the device can be shaken to change the colour of the ingredient names.
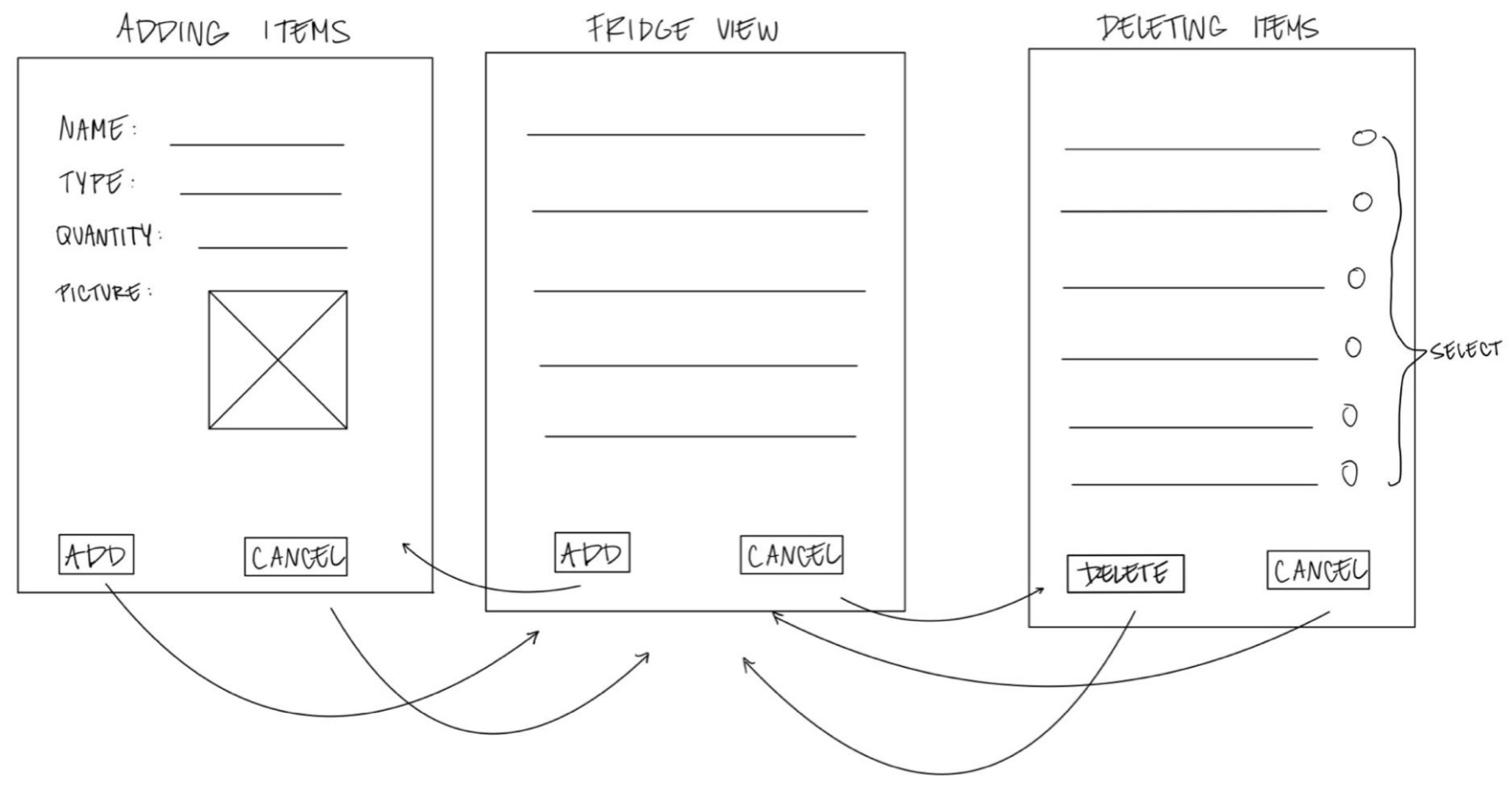
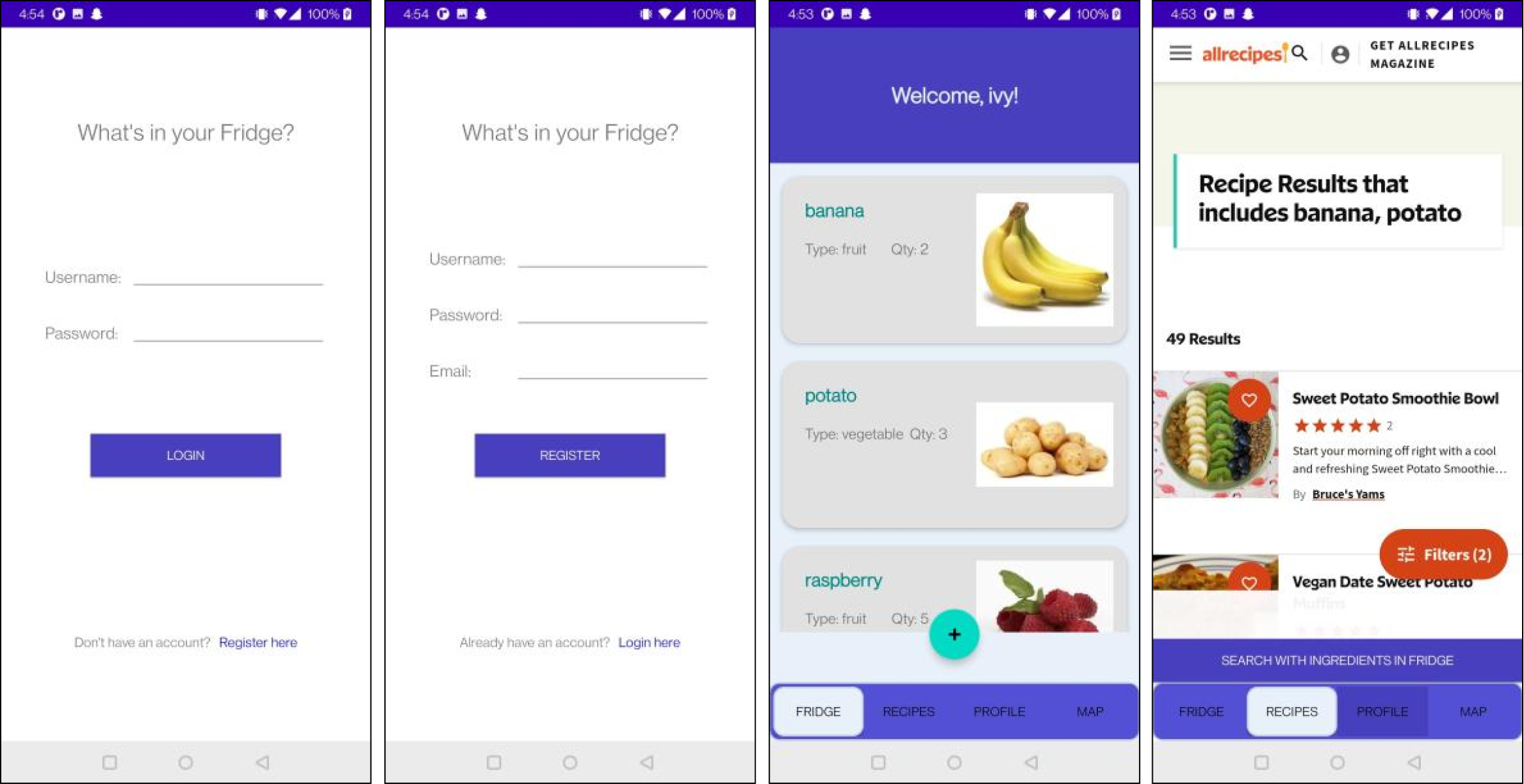
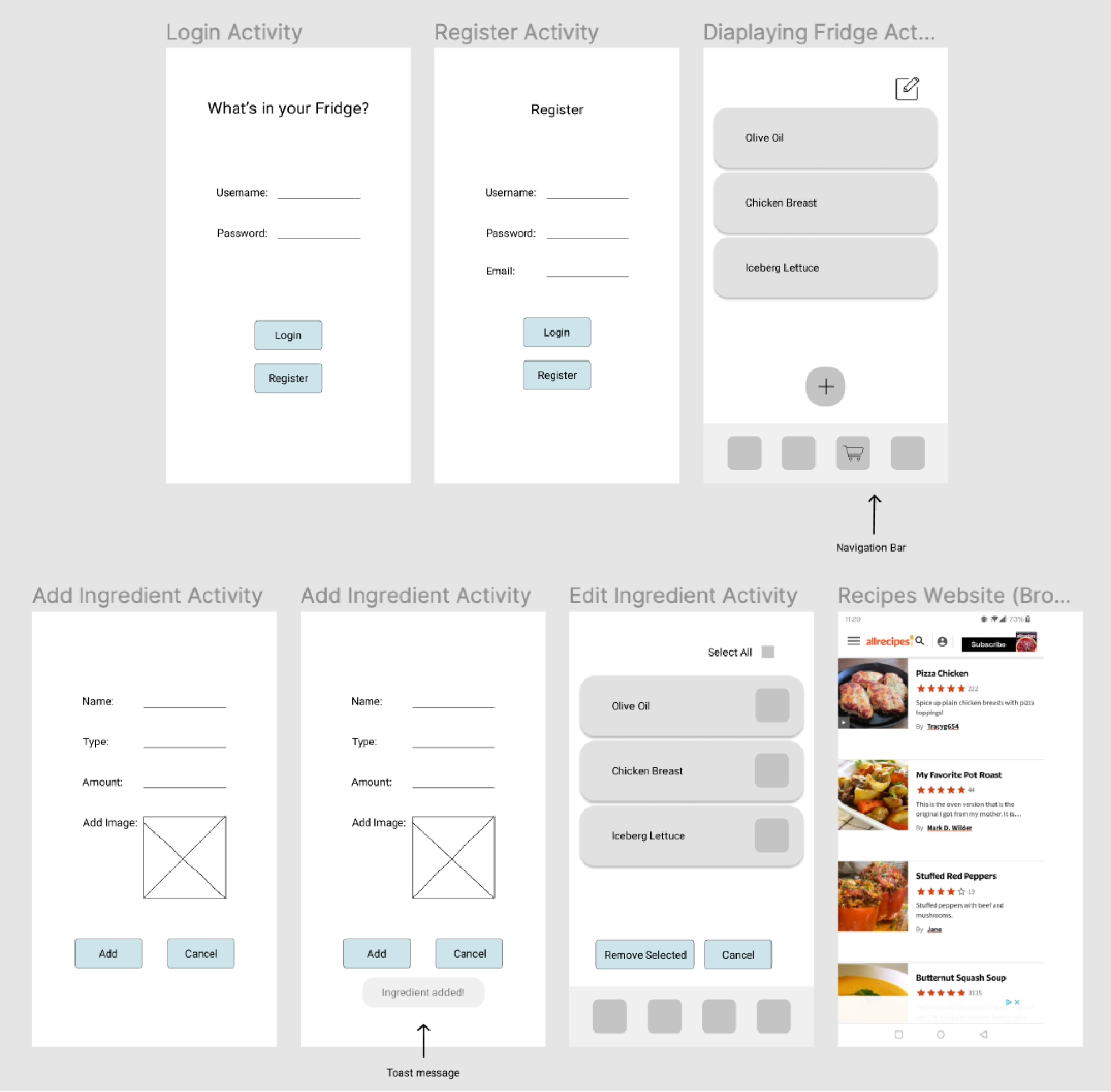
UI Sketches + wireframes




Database development
One of my roles while developing this mobile application was to create the SQLite Database which stores the ingredient’s details. The acronym that I utilize to remember the four functionalities of a storage system is CRUD: create, read, update, delete.
Create
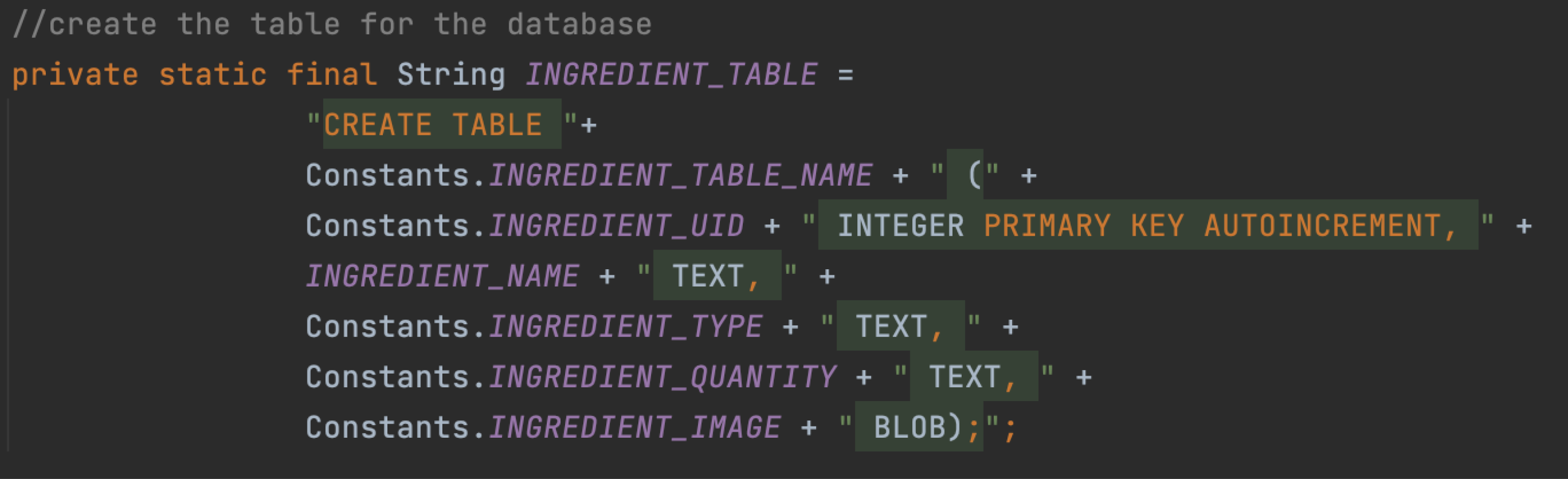
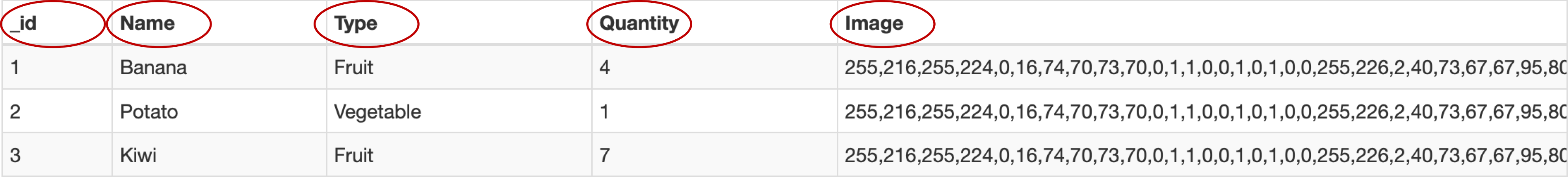
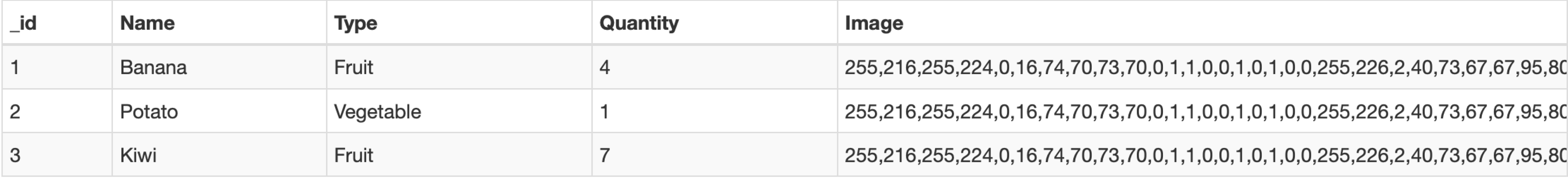
The database table created contains the id, name, type, quantity, and image of the ingredient shown in the first figure, and the database is created with the method (.execSQL). Also, the database can be better seen in the last figure with id, name, type, quantity, and image.



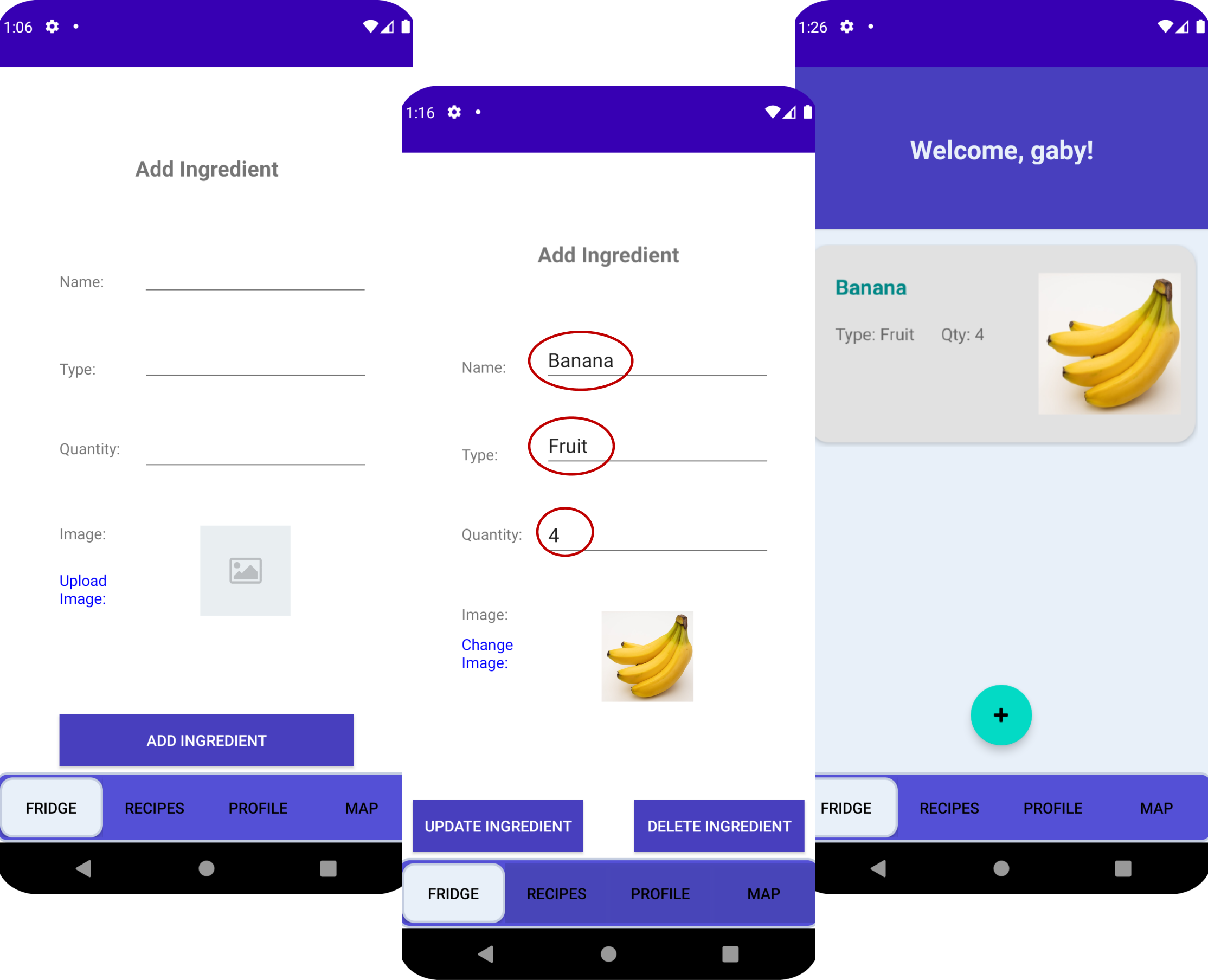
Add ingredient/ Read
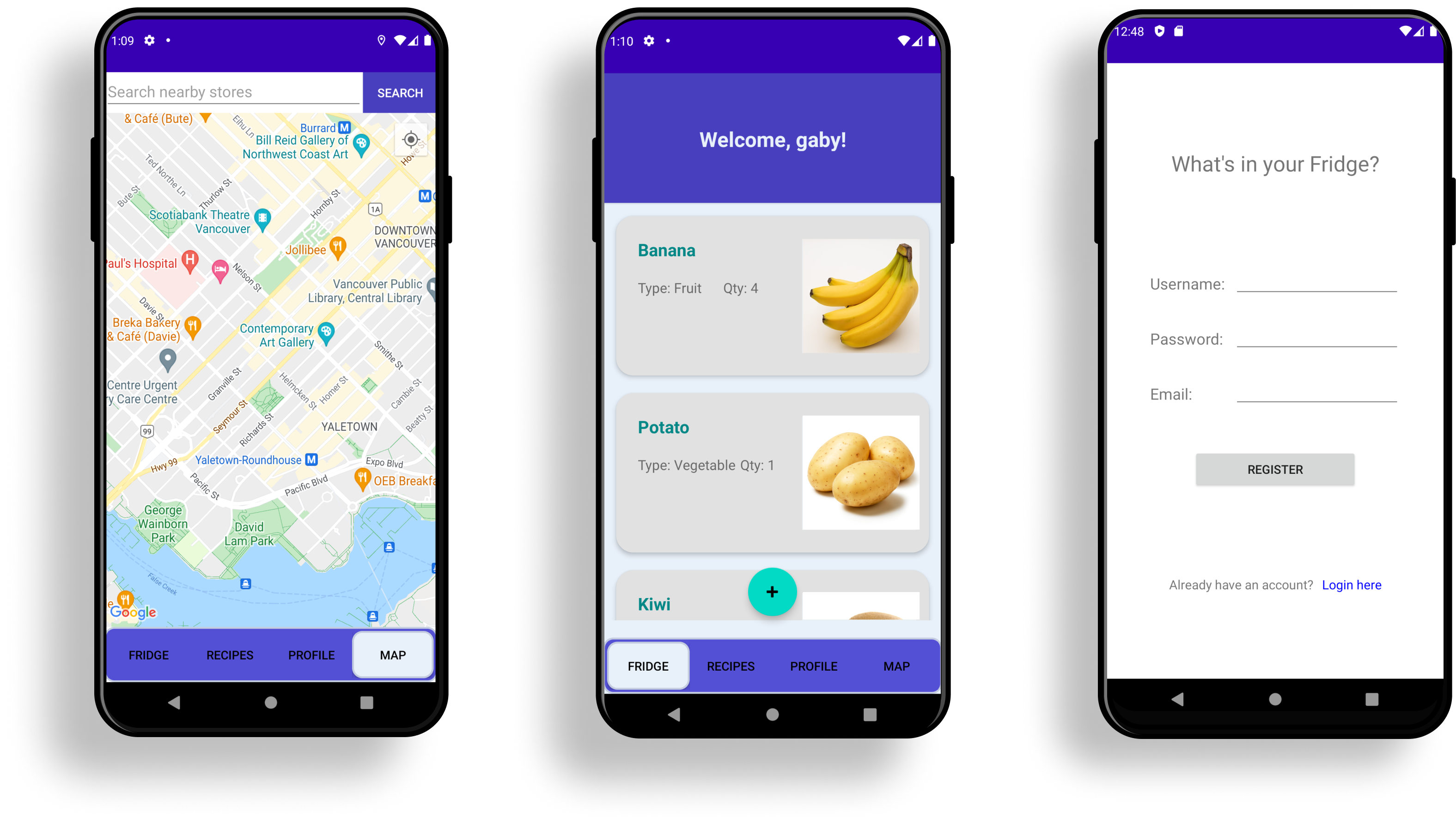
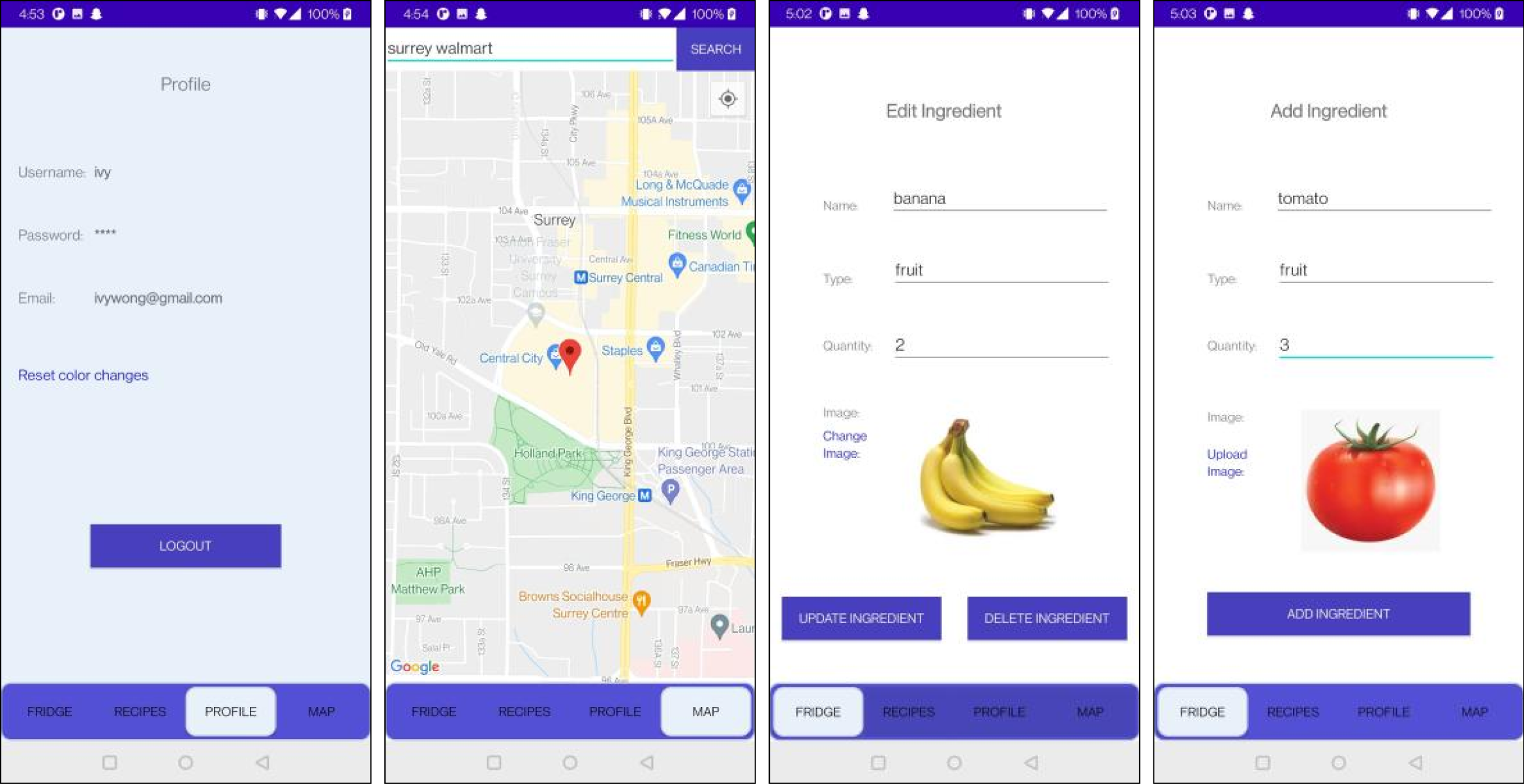
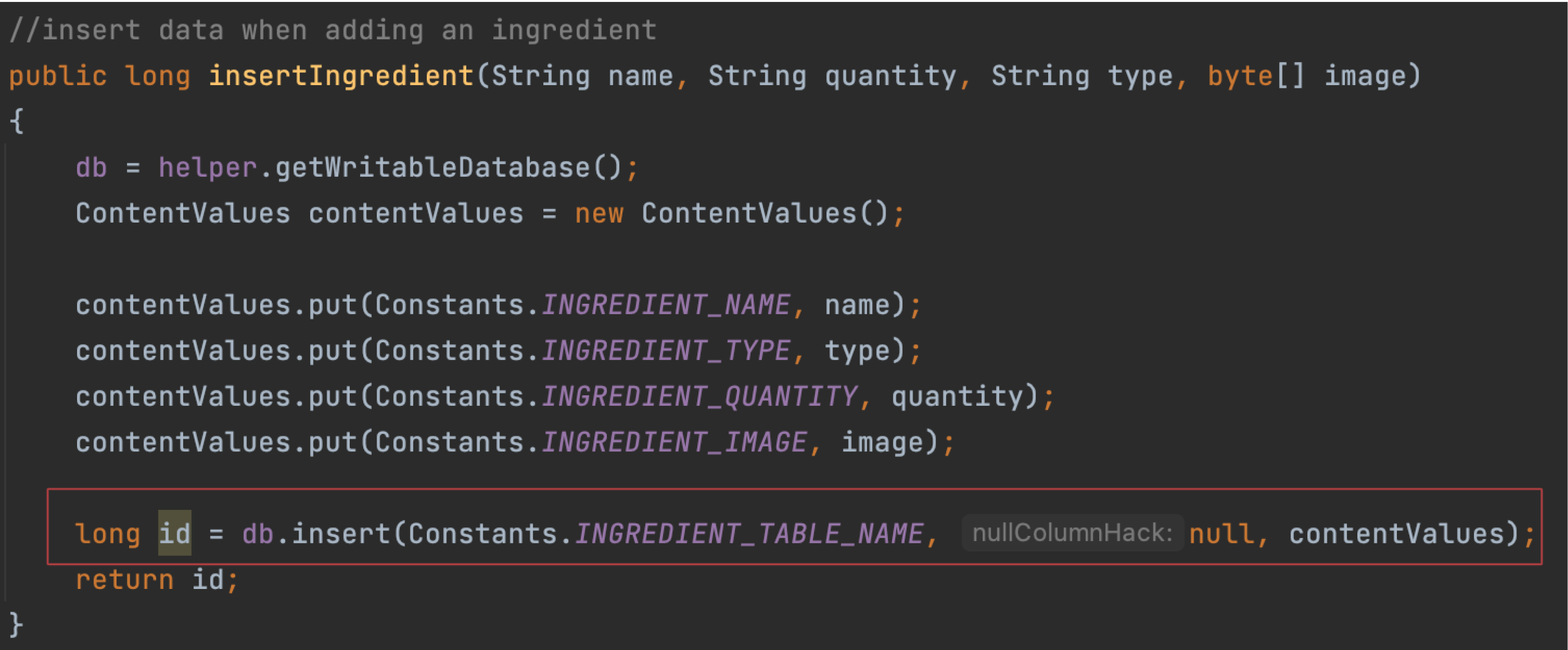
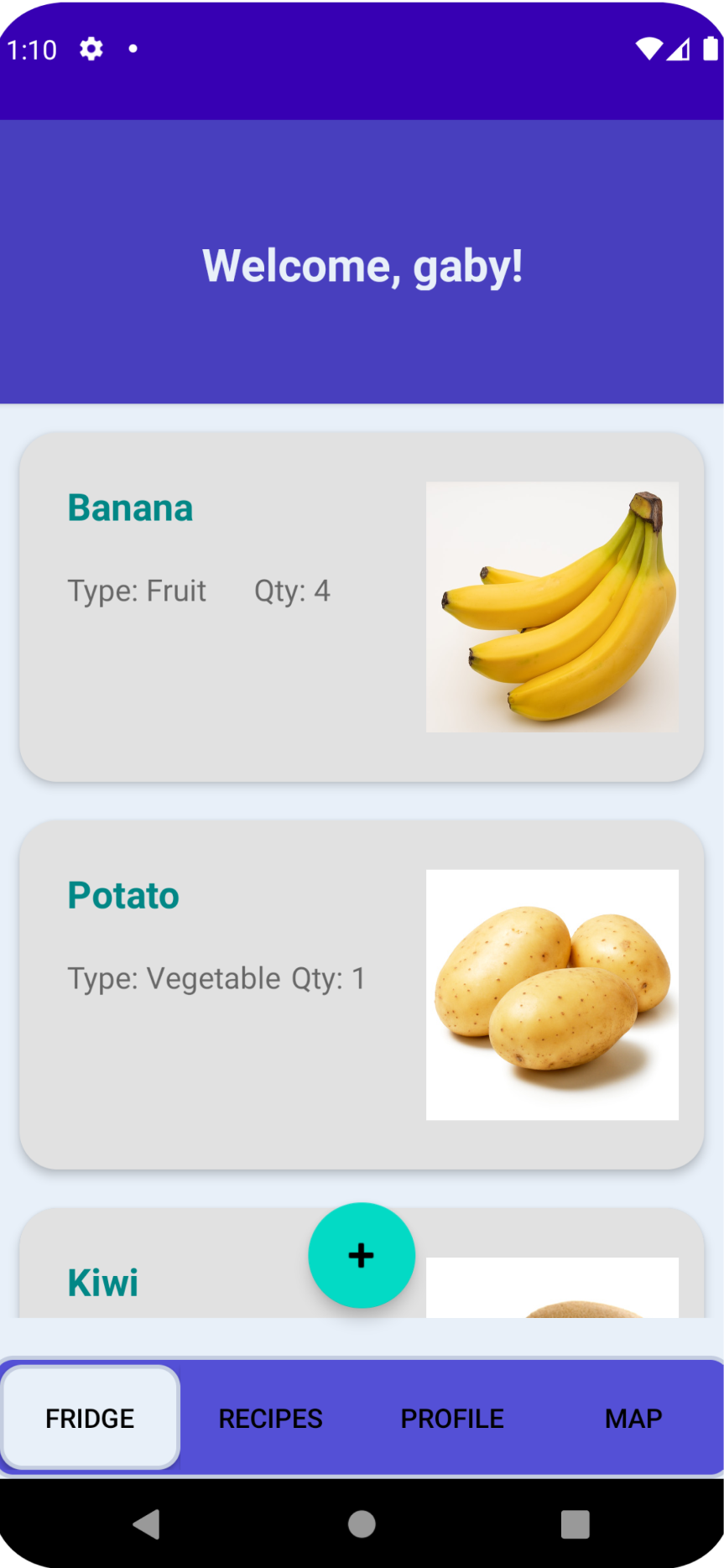
To add data into the database, I make sure to include the user values in which have the values of Banana, Fruit, and 4 shown in the figure above, and this is accomplished with the method (.insert) in the figure below. Also, the addition can be seen in the mobile interface in the last figure.


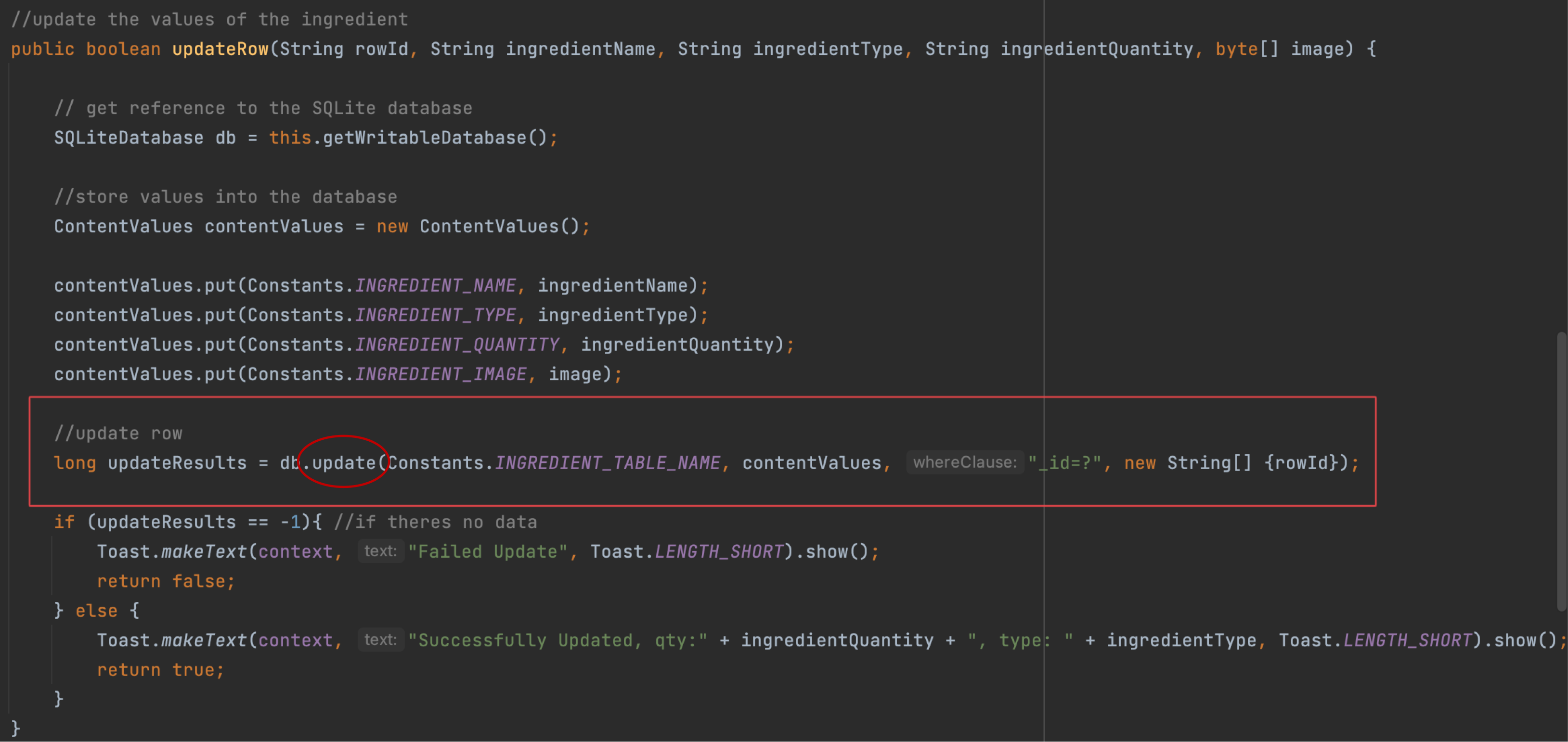
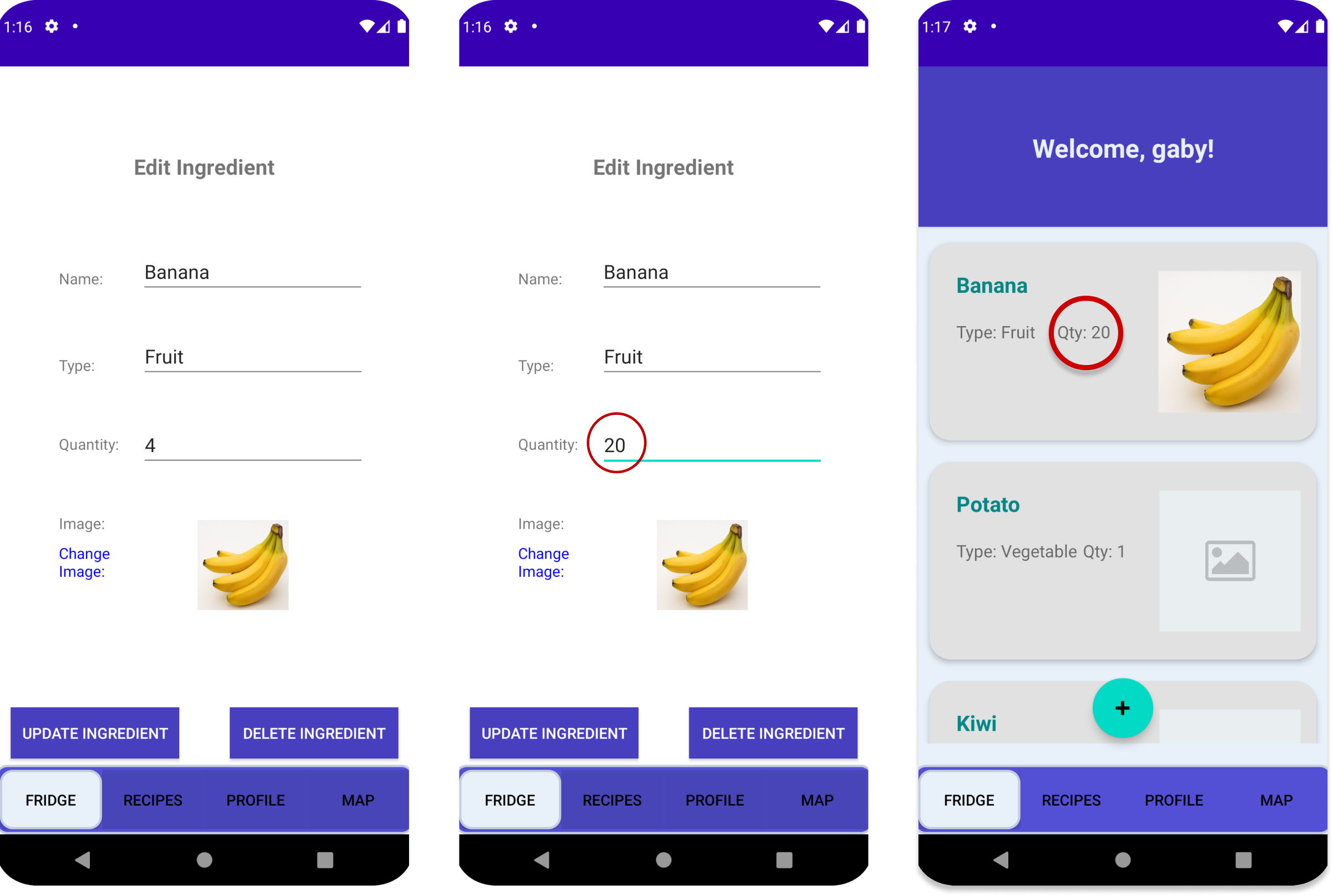
Update
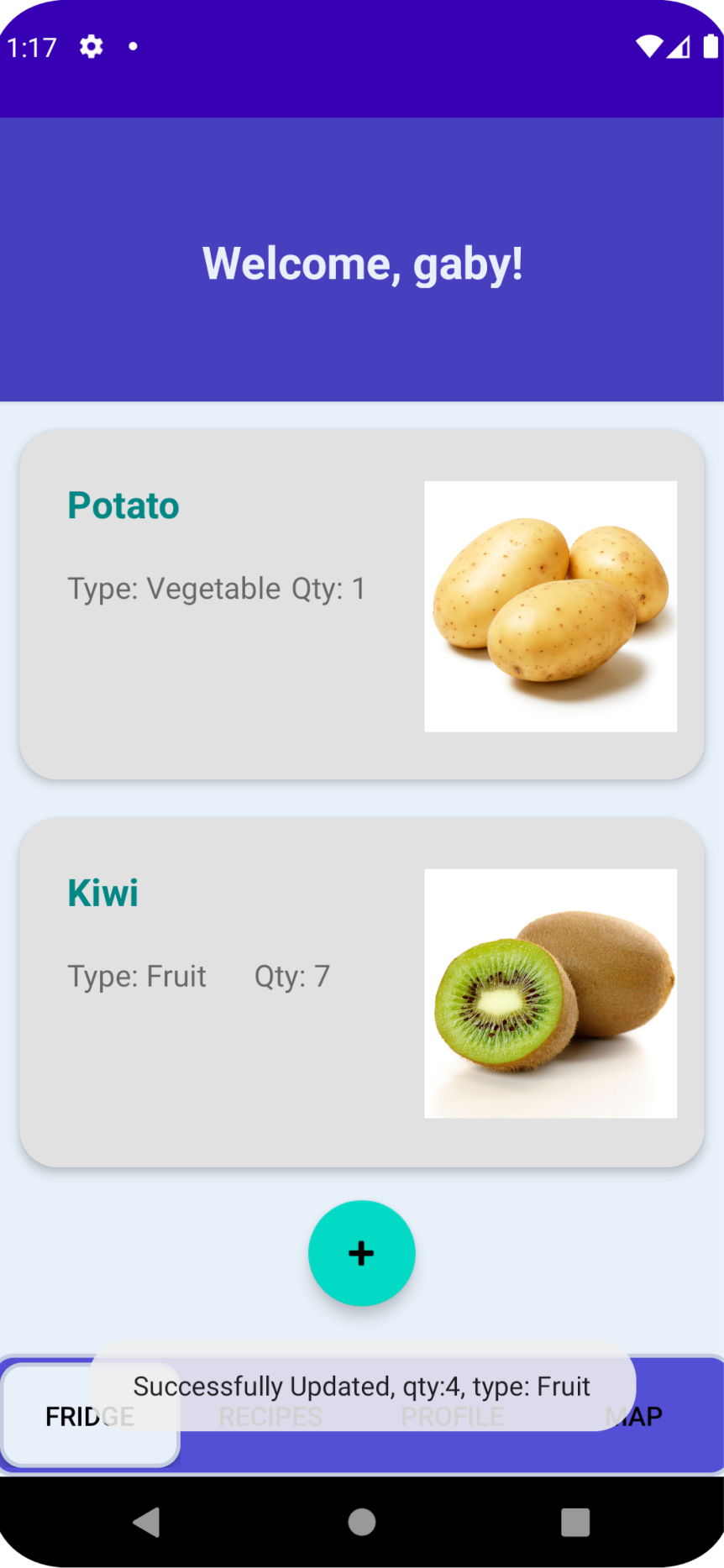
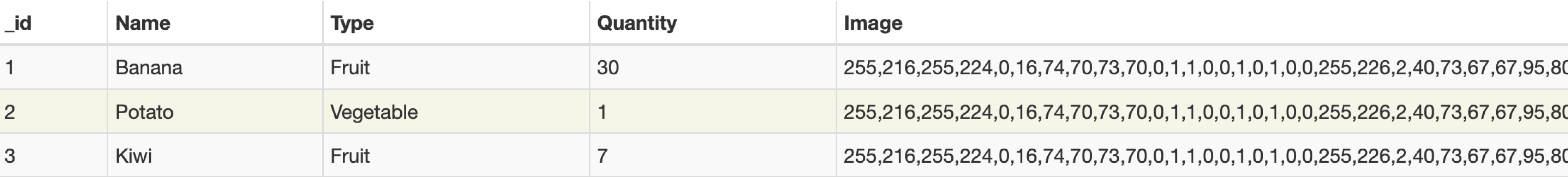
An ingredient is updated using the method (.update). The quantity is changed from 4 to 20, illustrated in the figure below it. Finally, the last image shows how the update is seen in the mobile interface.


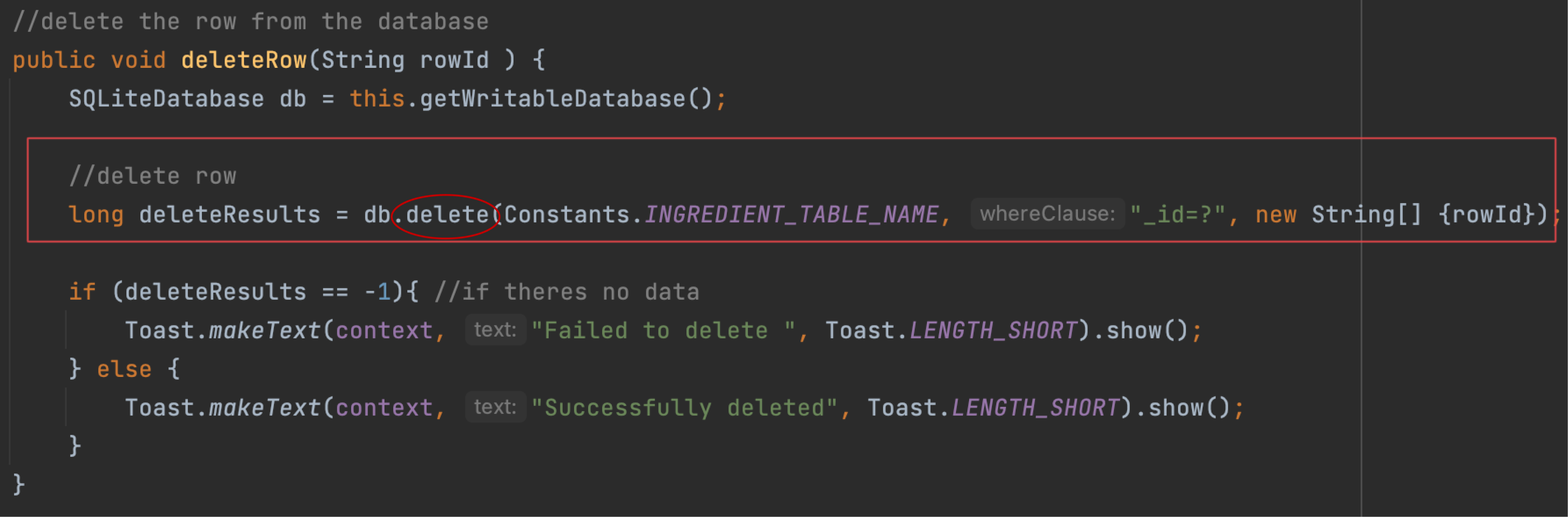
Remove
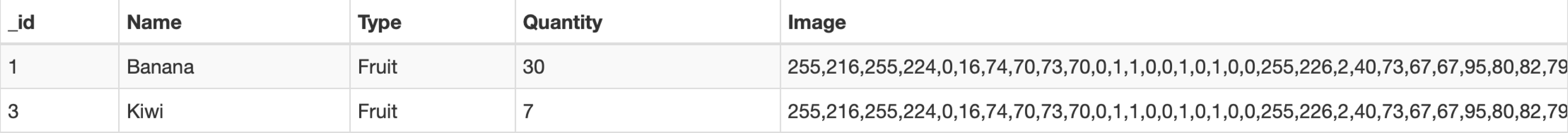
To delete an ingredient I used the method (.delete) in which identifies the position in the database that the item is located in. Additionally, the figure below its shows how banana is deleted from the database while alerting the user that the action has been made.


Final database
The completed database is illustrated on the images below. They show how the user added Banana, Potato, and Kiwi, how Banana was updated to quantity 30, and how Potato was deleted from the list.




Challenge


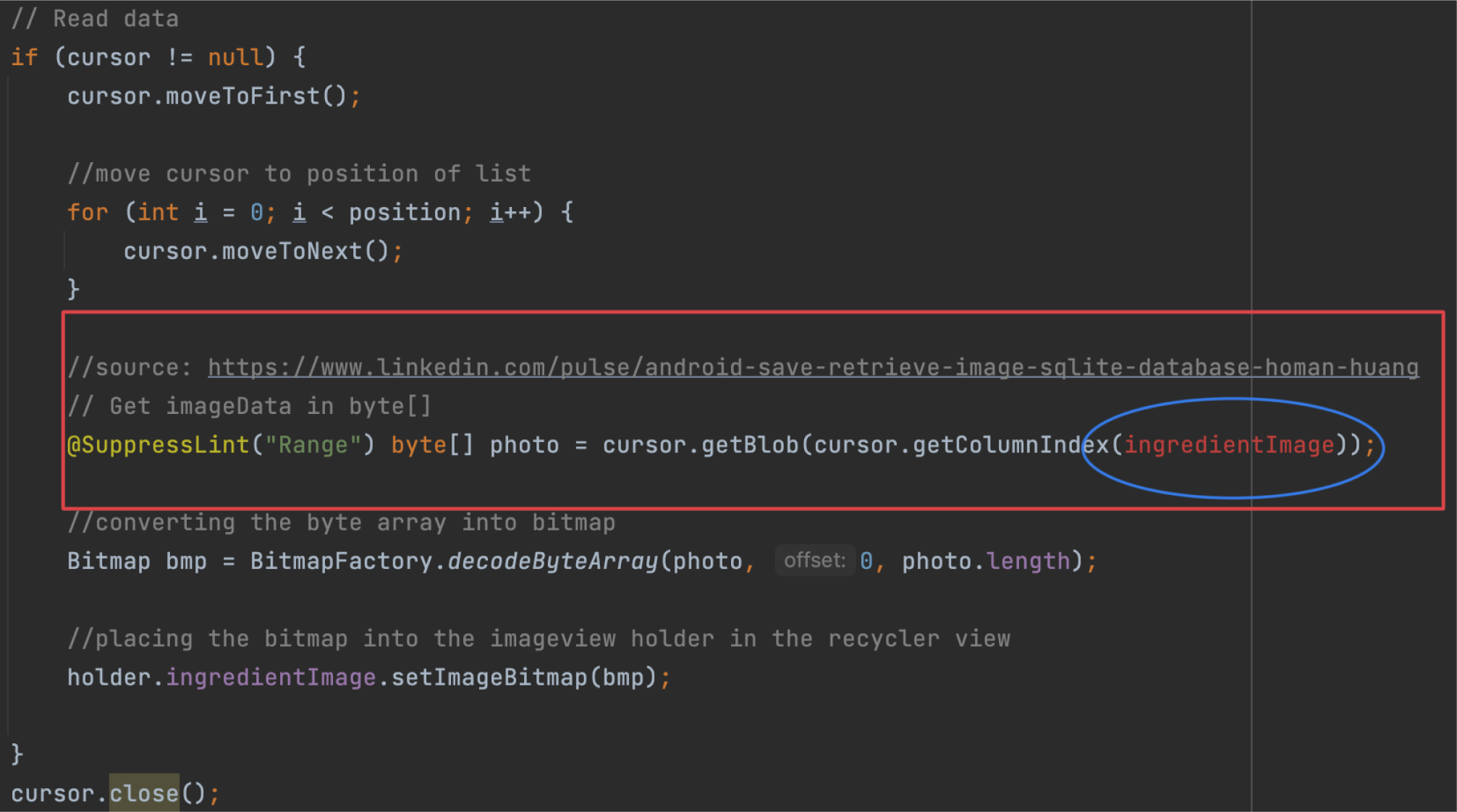
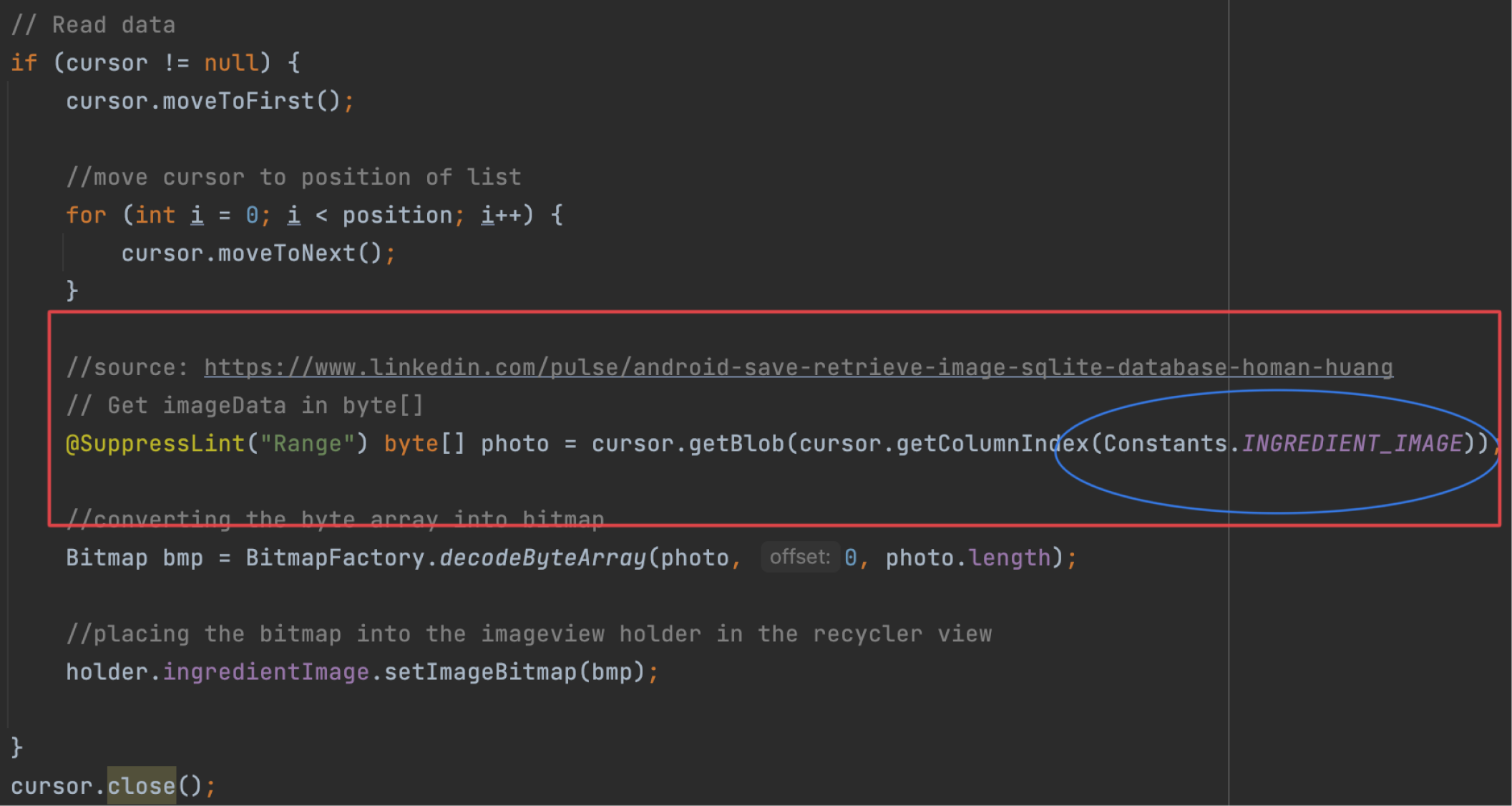
I had an error with implementing the camera functionality to the database by converting the image into a sequence of 0’s and 1’s. In the left figure, the error shows in ingredientImage. I kept putting the object where the image was going to be located, therefore the error persisted. The figure on the right shows how I got rid of the error after rereading the code repeatedly by putting the row name where the image was located.
Reflection
With this project, I learned that a mobile application can be accessible and interactive. The process involved consecutive testing to prevent unexpected program behaviour. For example, an image into the SQL Database would appear in one page and not in the other, therefore locating the issue required attention to detail and problem-solving.
Since one of the biggest roles on this project was to focus on completing the SQL Database, I gained confidence in developing an android mobile application having more attention to detail of the database due to understanding the code after working on it throughout the length of this process. Knowing where the errors appear and how to fix them.