Public Art
A website that displays the history of all the art that is available to the public located in Vancouver, BC.

Team
Sooa Mo
Role
Front-end development
Back-end development
Sketches and wireflows
SQLite database
Tools
PHP
HTML/CSS
Github
Figma
Timeline
3 week academic project for an upper division development course.
Overview
Public Art is a website that displays all the art that is available to the public located in Vancouver, BC. When the user wants to check the artwork, its specifications include: art’s description, artist’s name, artist project statement, art type, status, site name, primary material, external link, ownership, neighbourhood, location on site, year of installation, and its photo.
Furthermore, the data is provided by City of Vancouver's Open Data Portal including the art list and artist databases. The users can add their favourite artwork into their favourite lists and also remove them for future reference when logging into the page.
Design wireframes
Purpose
One of my roles while developing this mobile application was to create the SQLite Database which stores the ingredient’s details. The acronym utilized to remember the four functionalities of a storage system is CRUD: create, read, update, delete.
Functionality
There are five total pages for PublicArt: home, search collections, detail, profile, and favourite list. To learn more about the specifications of each one please click
Here
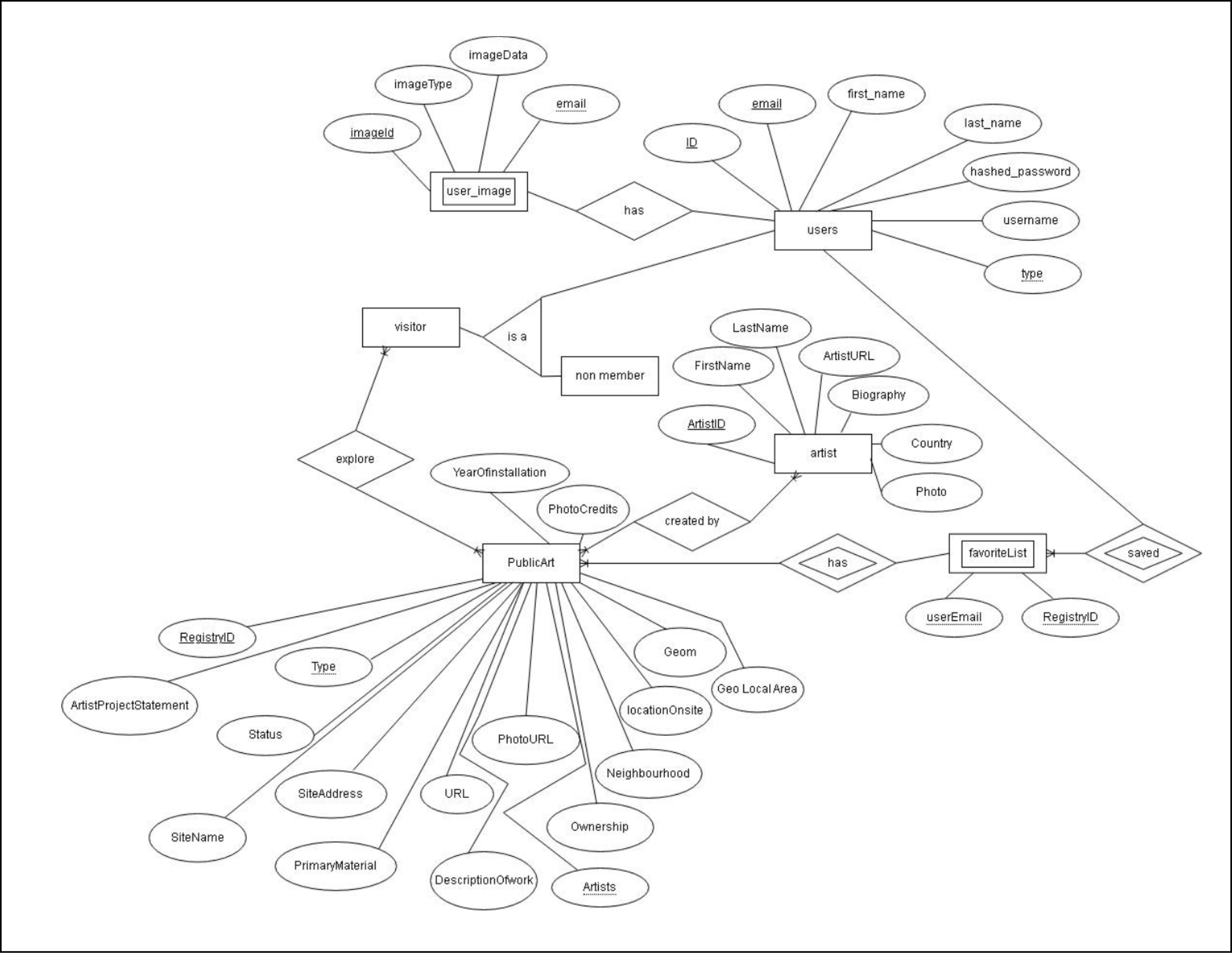
ER diagram for the database implementation
It displays the flow of the website and how the objects and entities connect with each other.

Data description
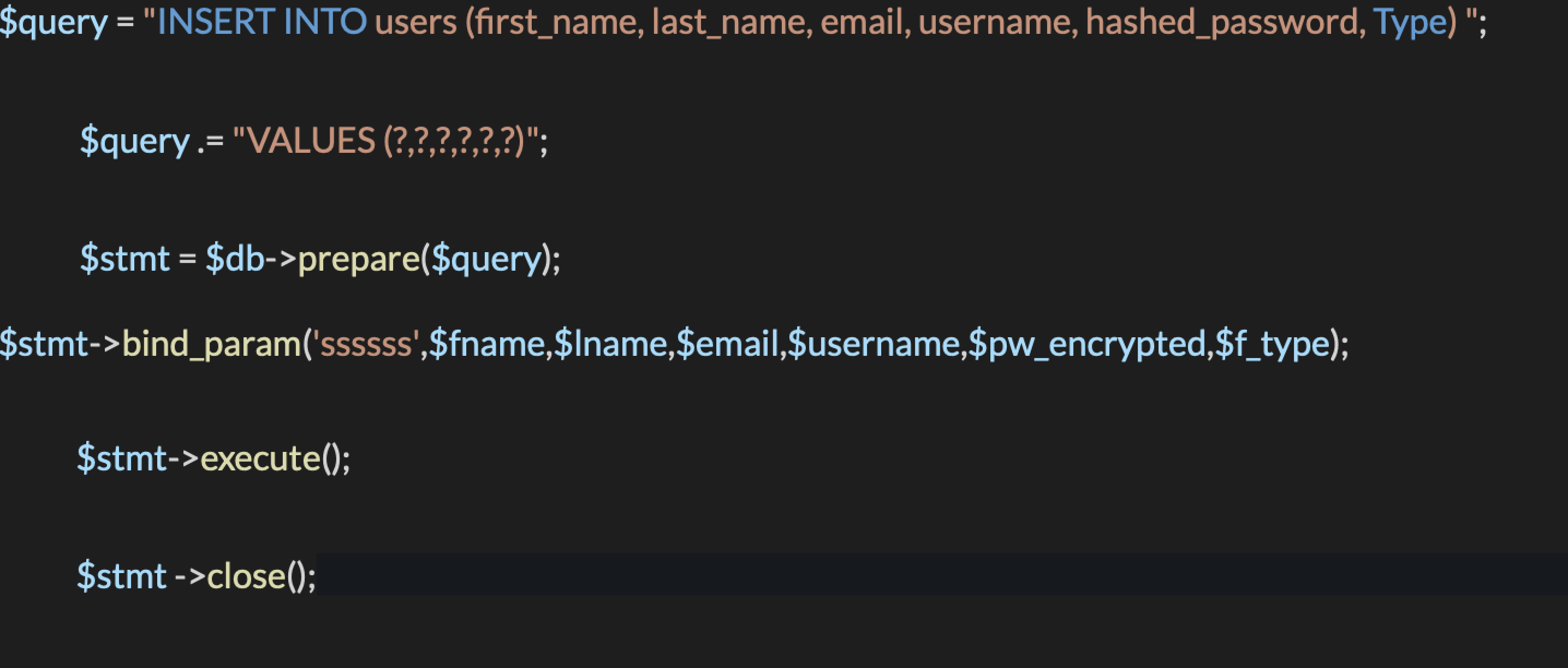
Insert user data into their respective databases.
Before inserting information into the user's databases, we needed to check the email and two passwords inserted. If the entered email does not exist in the users database, we prepared the following query to insert it:

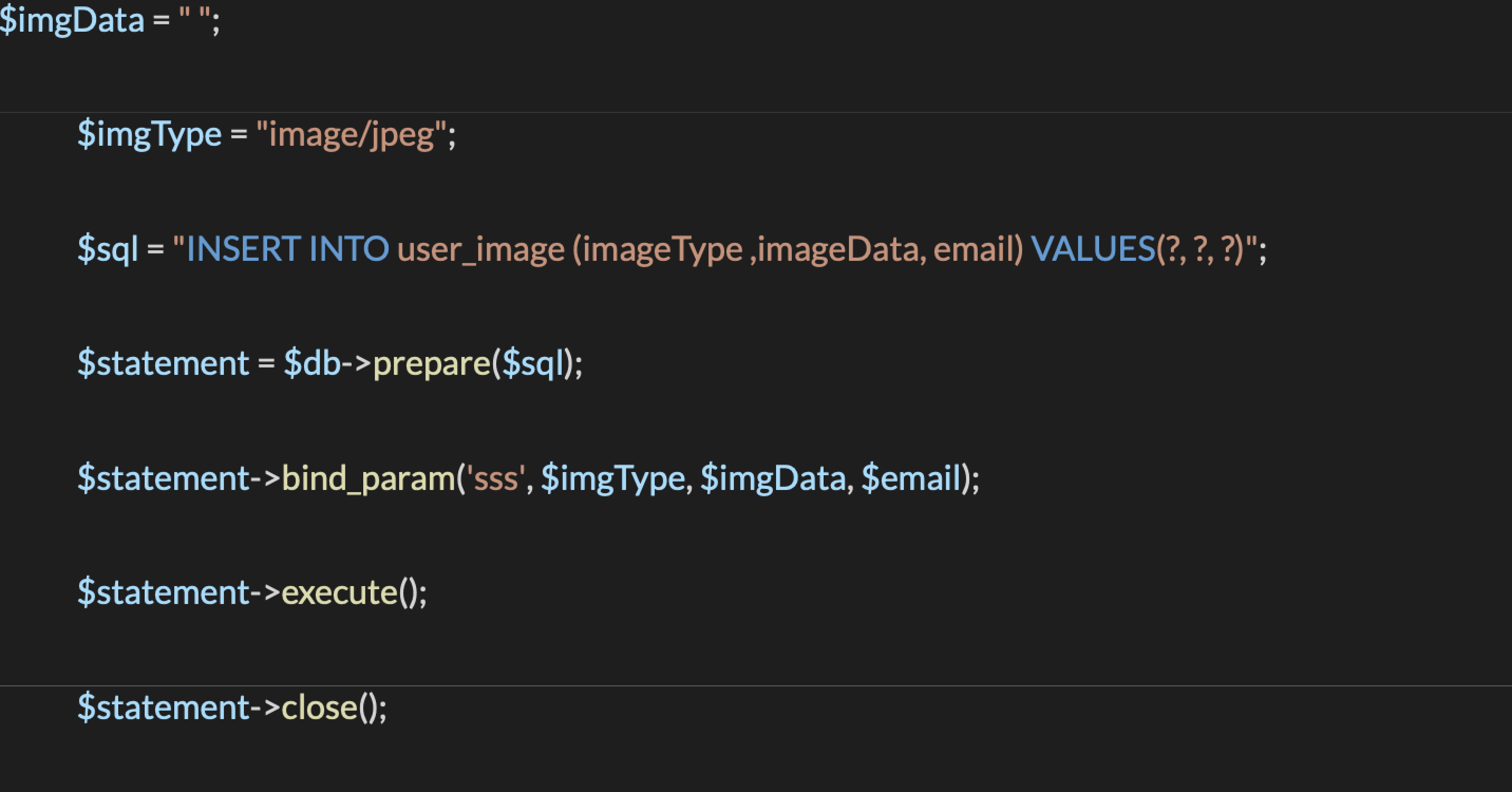
The website also stores user's profile image when they log in. The image may be updated through an edit button in the profile page. Therefore, we created the following querry to insert the image onto the database.

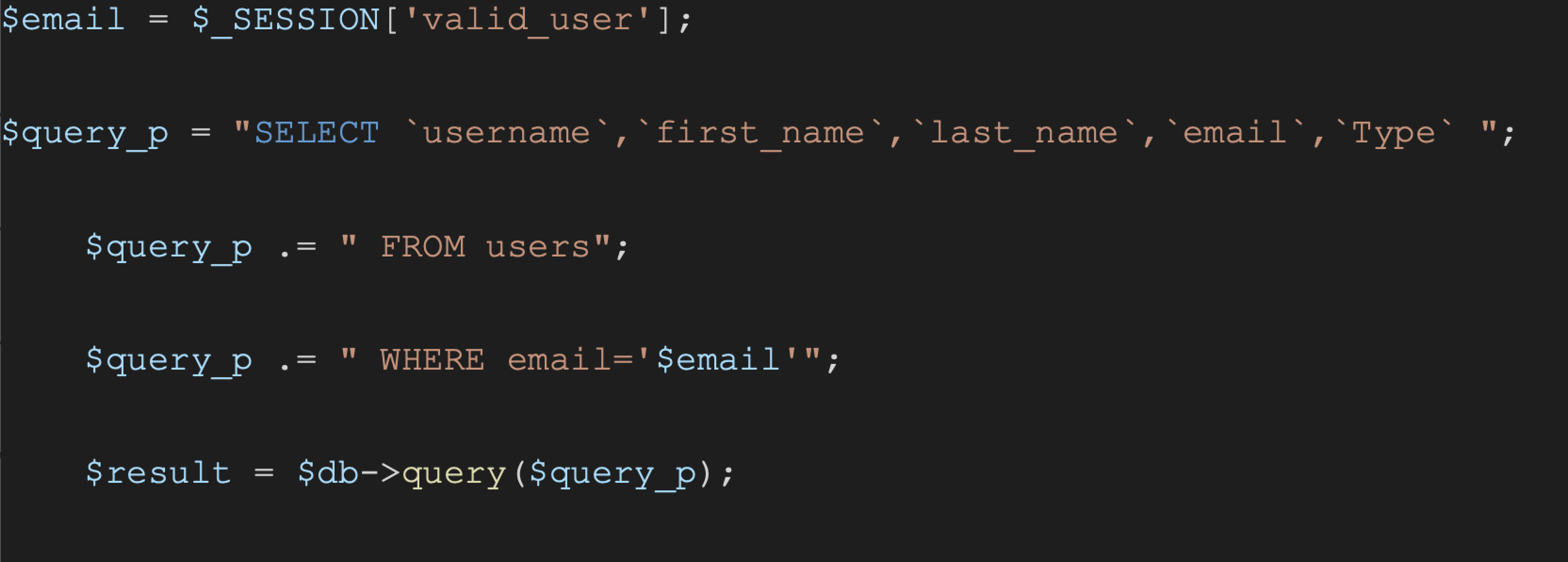
Show the user's information when they log in
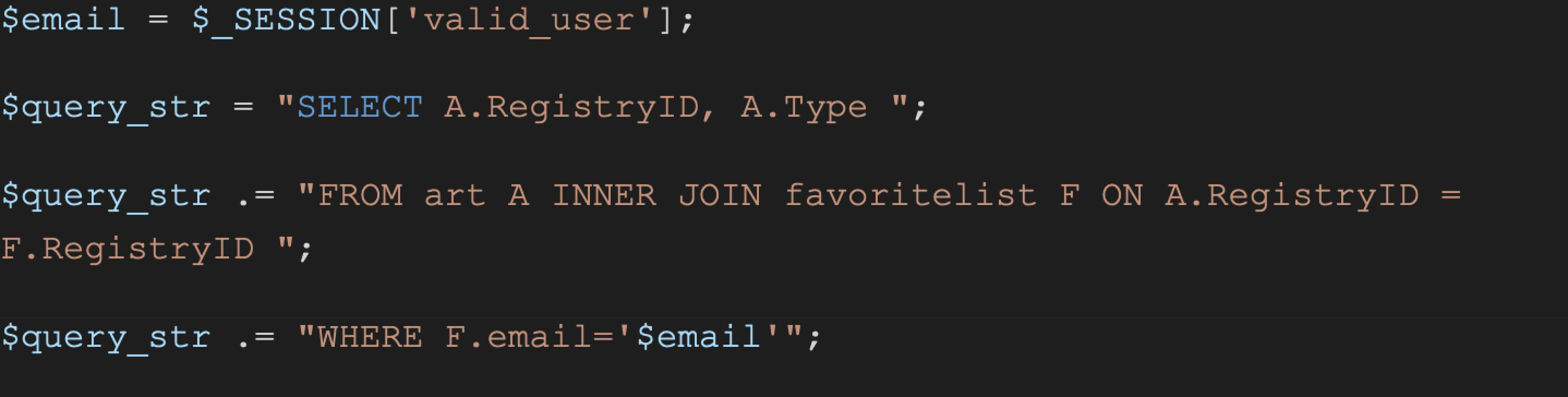
Use the select query to get information of users. When a user logs in, they store the email in $_SESSION[‘valid_user’]. So, the website can show only the information of that specific user.

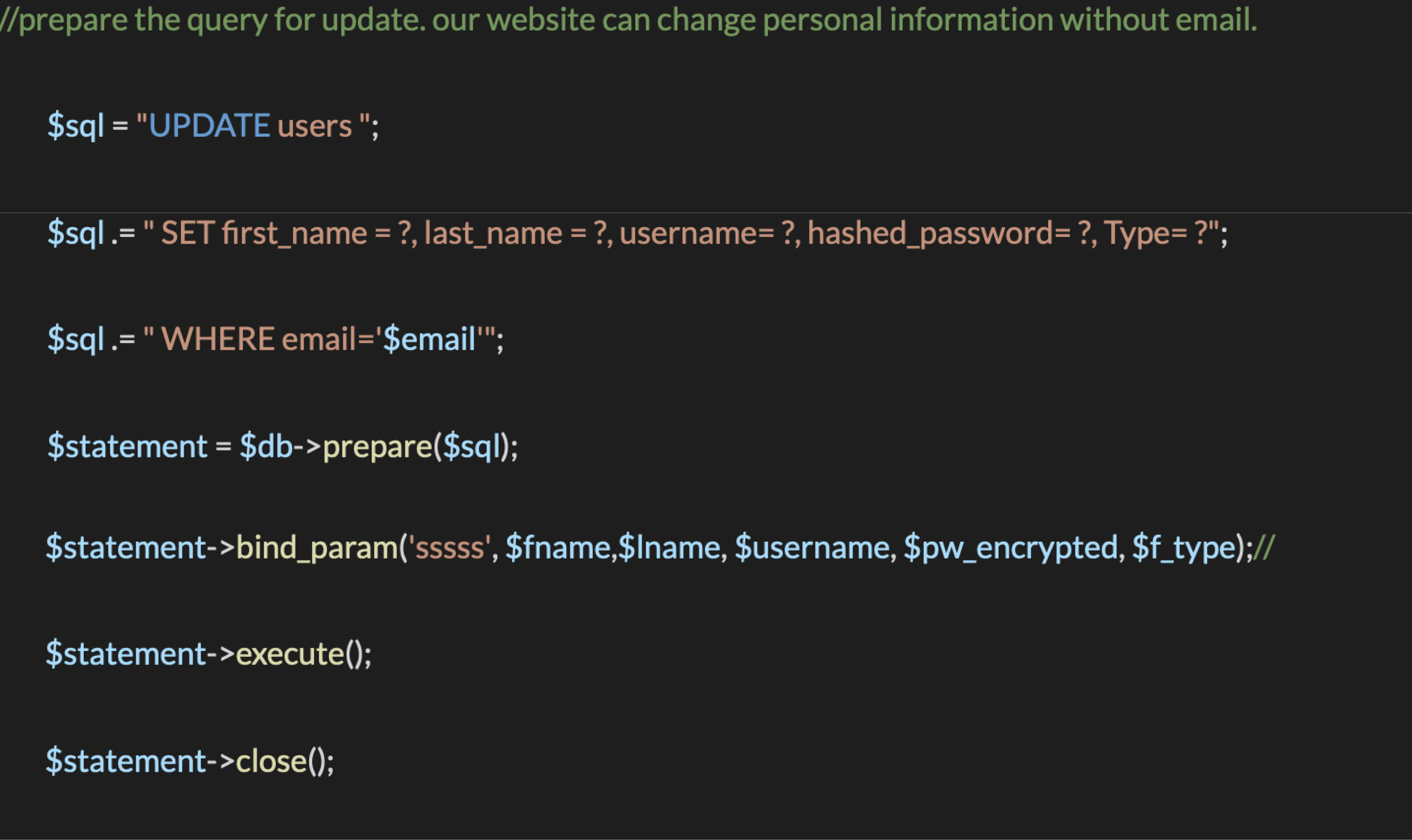
Update the user's information
The data stored in the users database can be modified through the “edit” button on the profile page. All data except the email can be modified among the stored data due to it being used to identify the user that logs in.

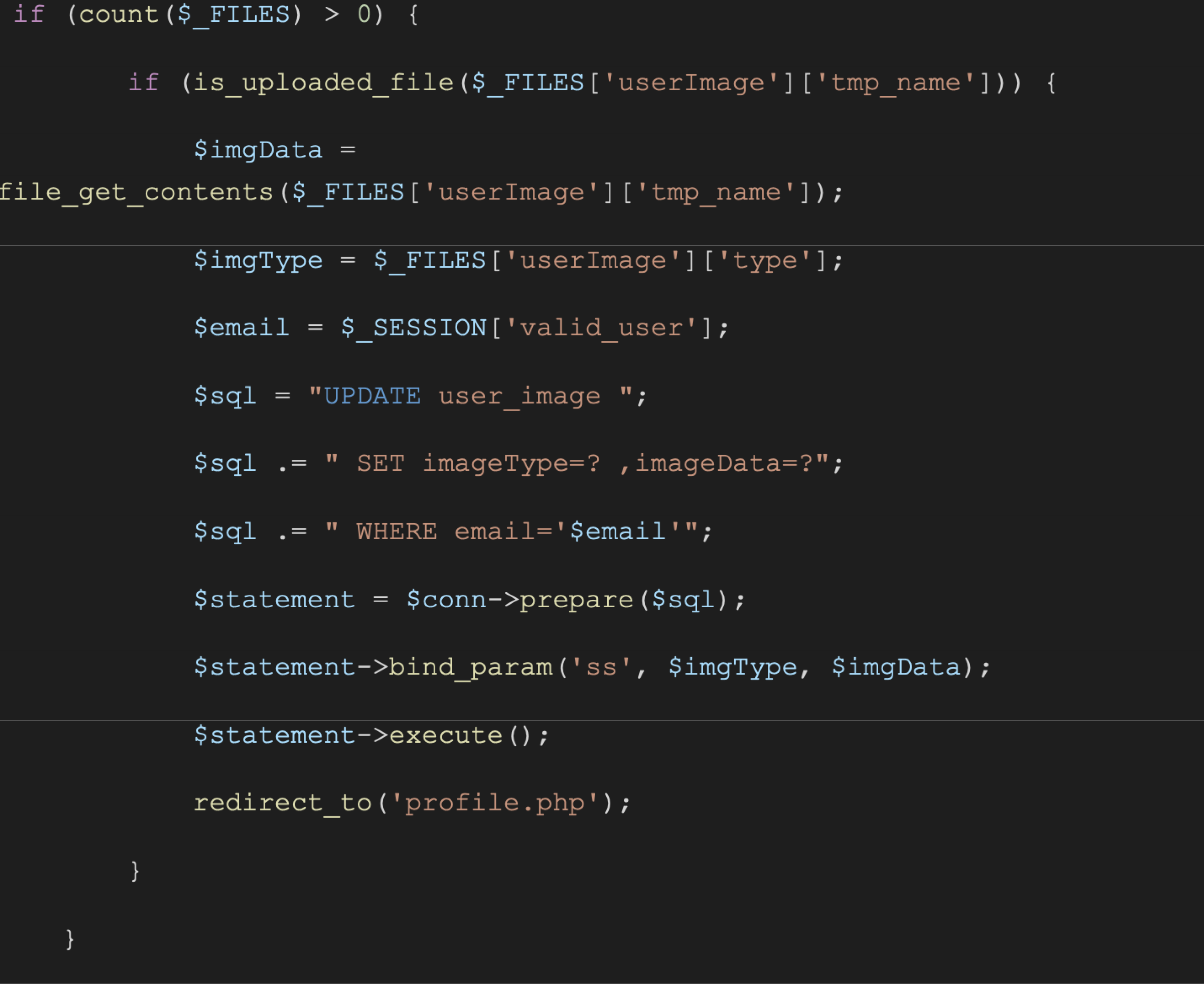
Update the user's profile image

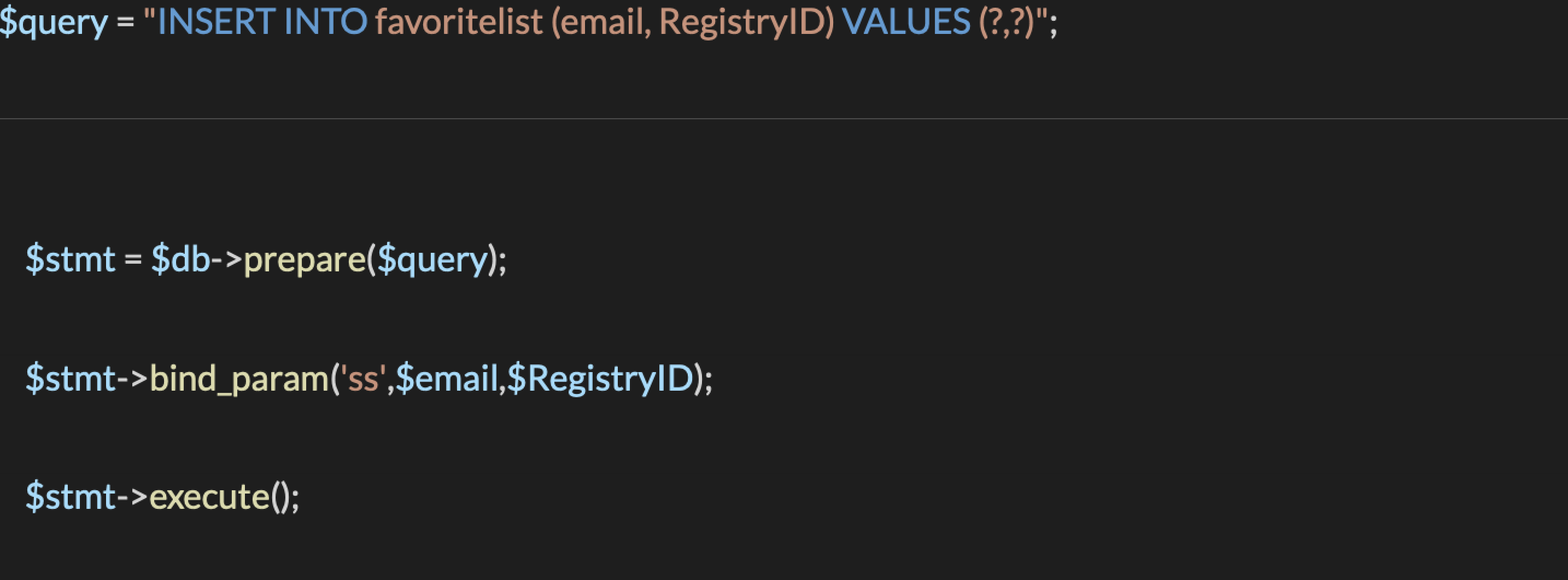
Insert art collections into the Favourite List database
When a user logs in, the email is stored in $_SESSION['valid_user']. When the user clicks onto the public art detail page, the number of collections they want to view is stored in $_SESSION['RegistryID']. Therefore, we can save both the user's email and RegistryID to the Favourite List database.

Show the art collections in the Favourite List page
We only need the values of Registry.ID which is the number of the selected art collection, and the item's type to show on the Favourite List page for the logged in user.

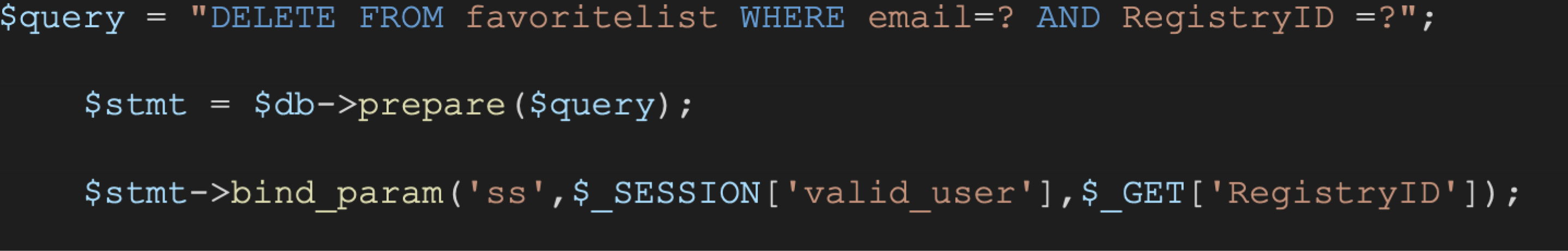
Delete the art collections from the Favourite List page
In the Favourite List page, when the user clicks the remove button, the website uses the value from $_GET[‘RegistryID’] and $_SESSION[‘valid_user’], to get the data from both the number of the selected art, and the logged in user respectively.

Implementation details
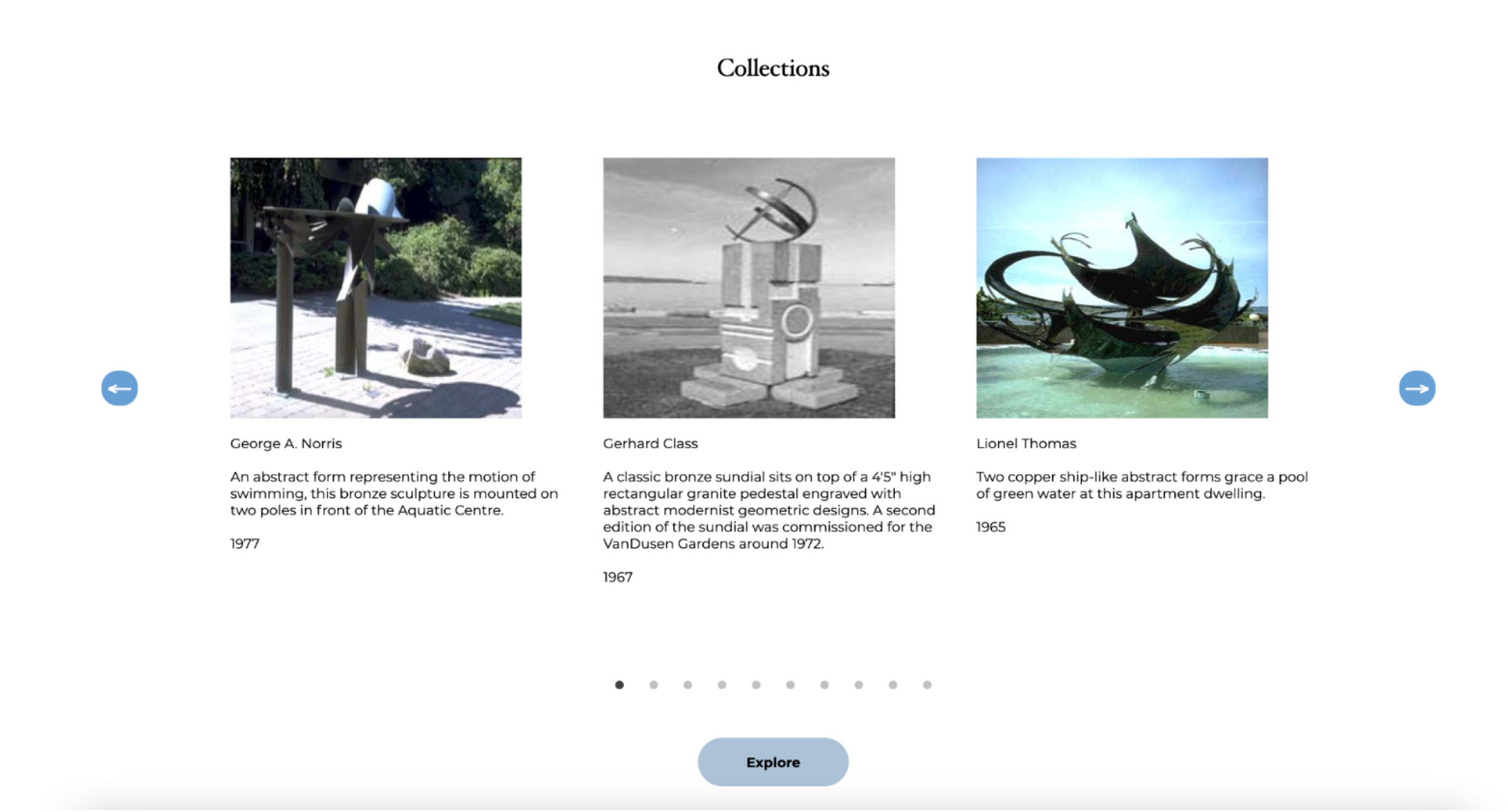
Homepage
In the homepage, we showcased 10 items that are available for members and non-members. For the non-members, the first image is a general view of the art collections, but for members, the art that they see in the homepage are the ones filtered to their preferred type when they sign up.
There is a carousel which the user can click on the arrows and on the small buttons to scroll horizontally through the collections. The javascript library “Slick” was utilized to generate the carousel which is referenced in the code.

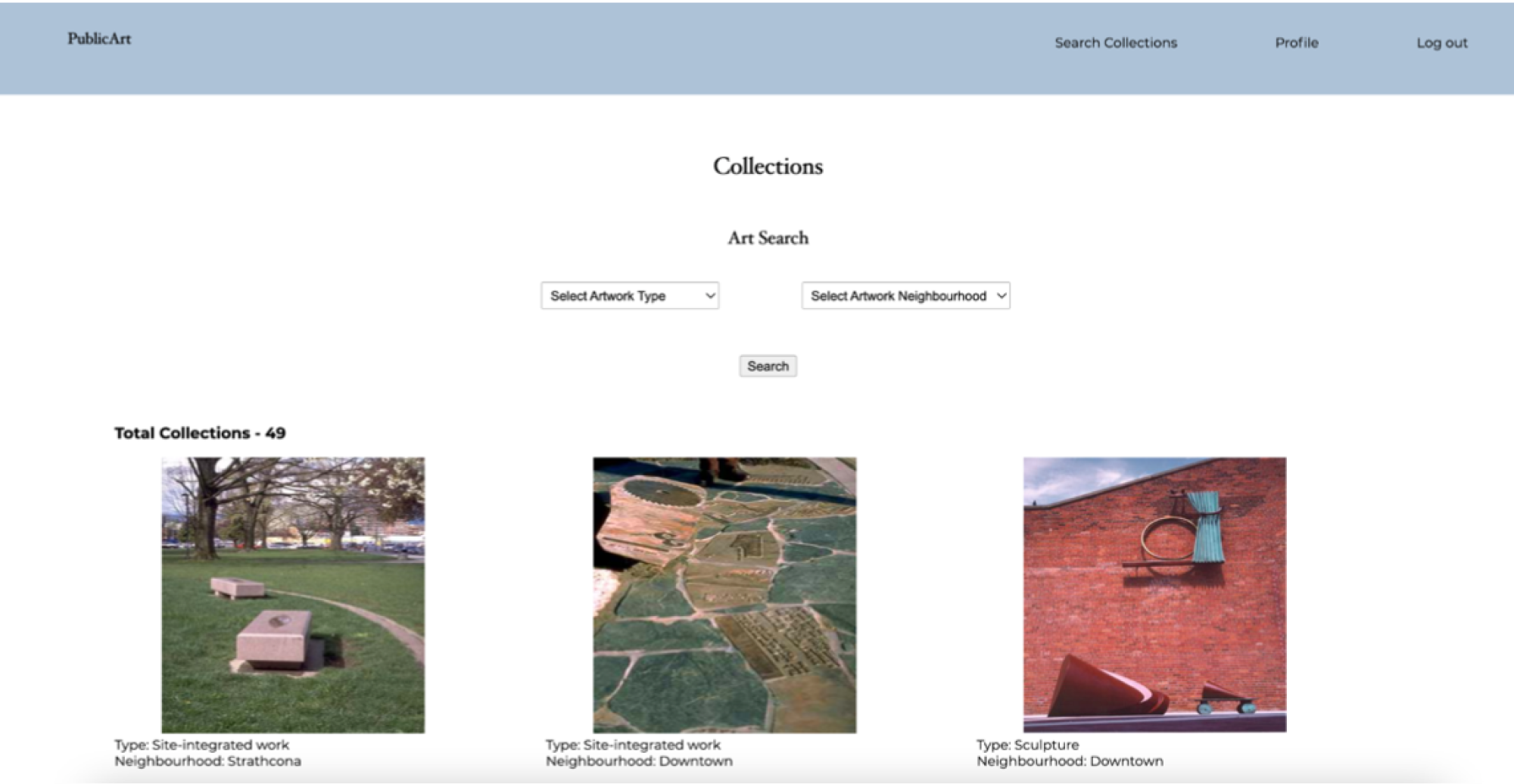
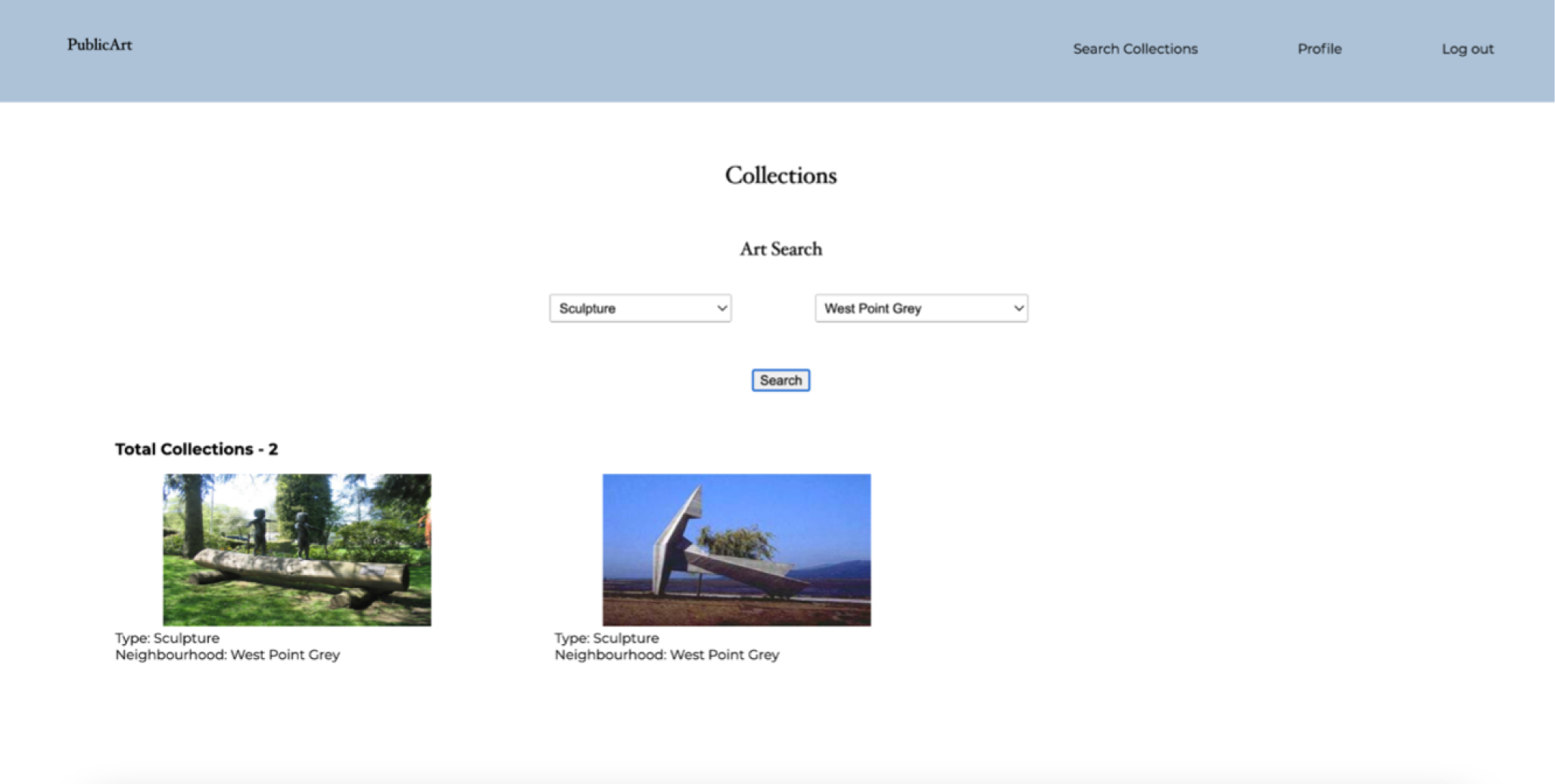
Search collections
The user is provided with a collection of all the public art in Vancouver. There are filters where the user can select to get the preferred art shown on the page. The filters are artwork type and neighbourhood such as sculpture as type and West Point Grey as neighbourhood as seen in the pictures below.
For the back-end functionality, we used AJAX to display the total collections as well as creating a string to put the filters that are selected so that the query with those selected filters can be executed.


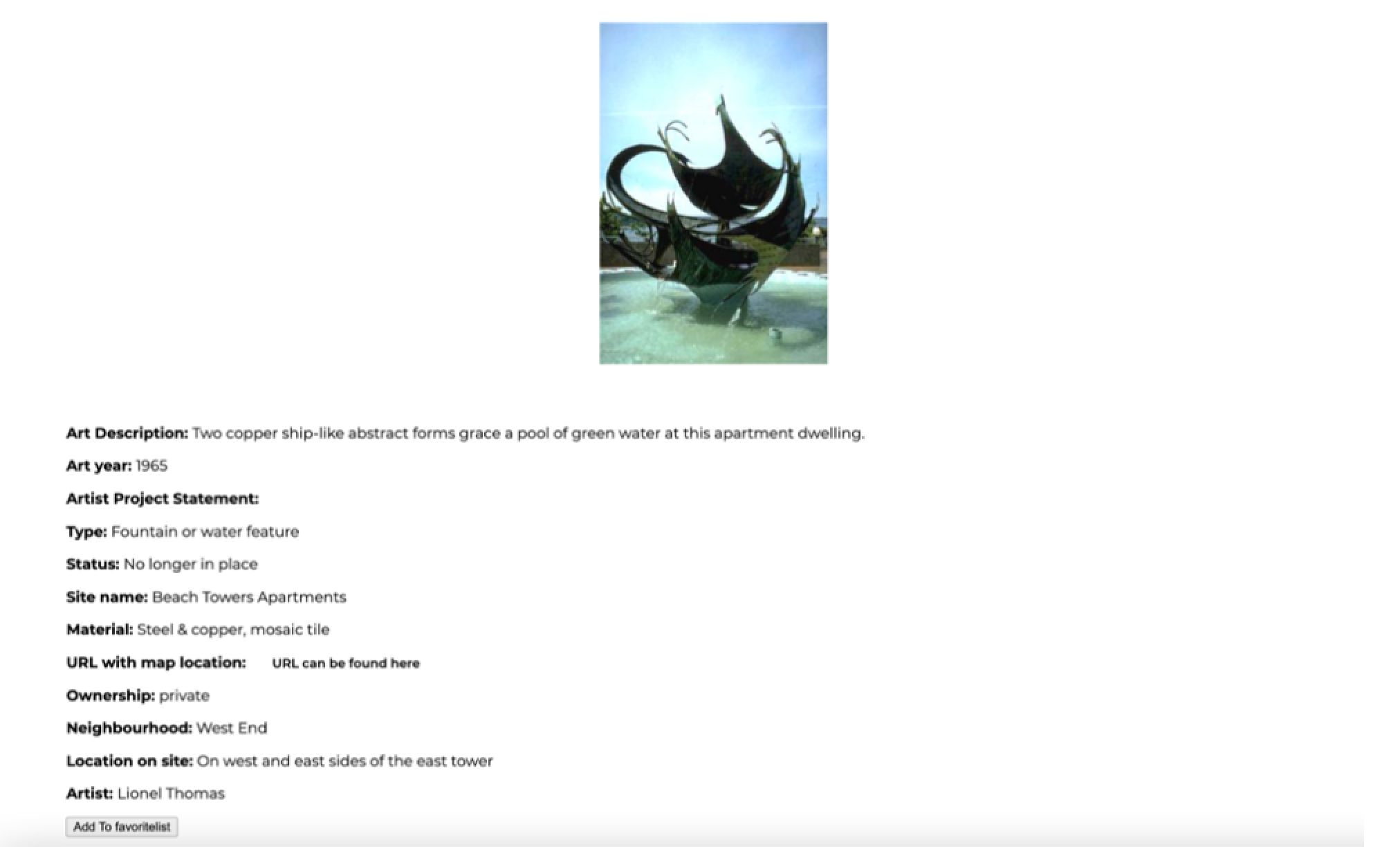
Detail page
We executed a query to get more information about the art clicked on by the user. To identify the art, we utilized the RegistryID to pass it onto the details page in order to display the selected art.

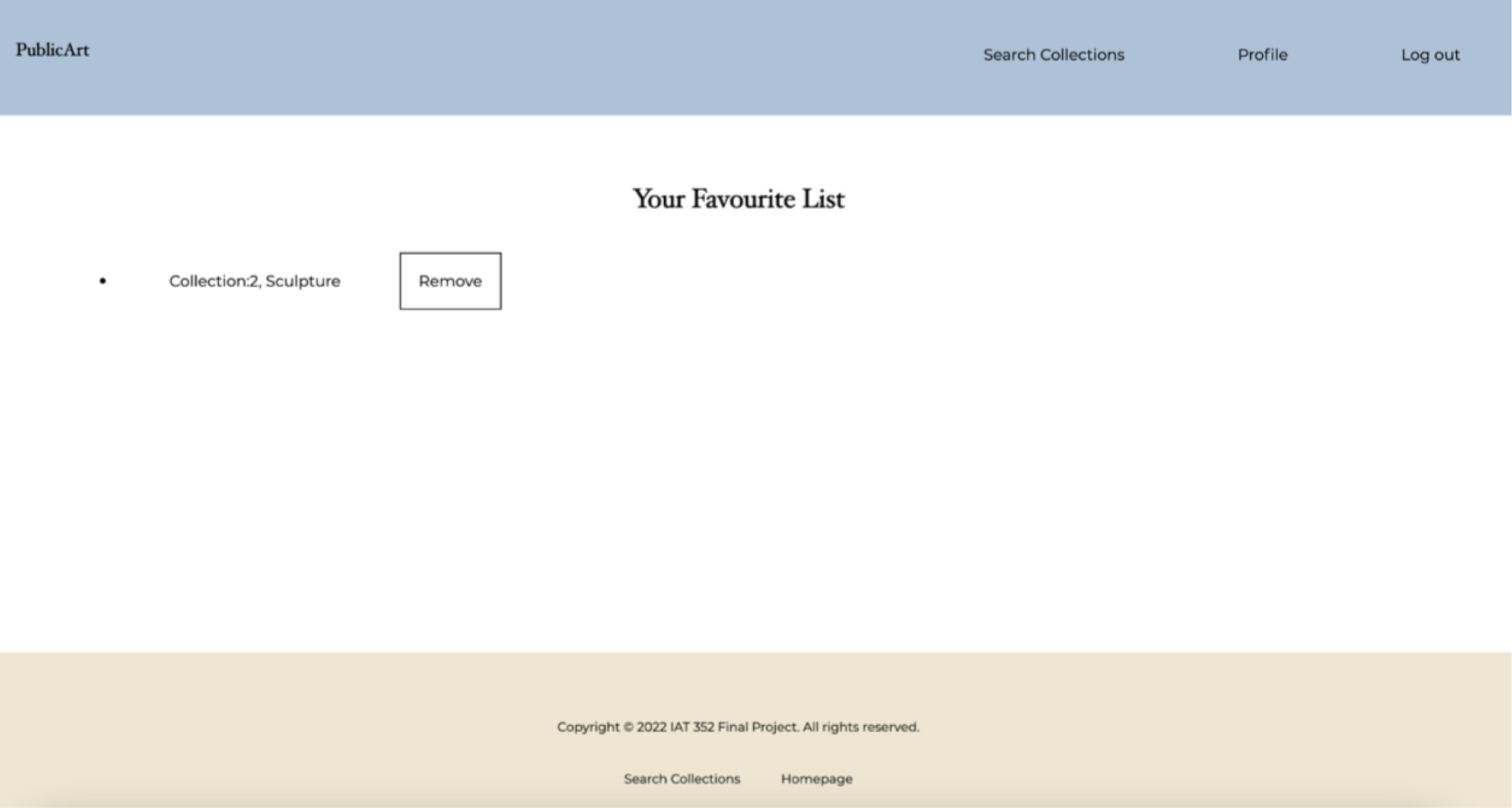
Favorite List
The selected art can be added and removed whenever the user wants to. We first checked that the user was logged in and then prepared a query to insert the values into Favourite List database. After adding the values, a message notifies the user that the collection addition has been successful.

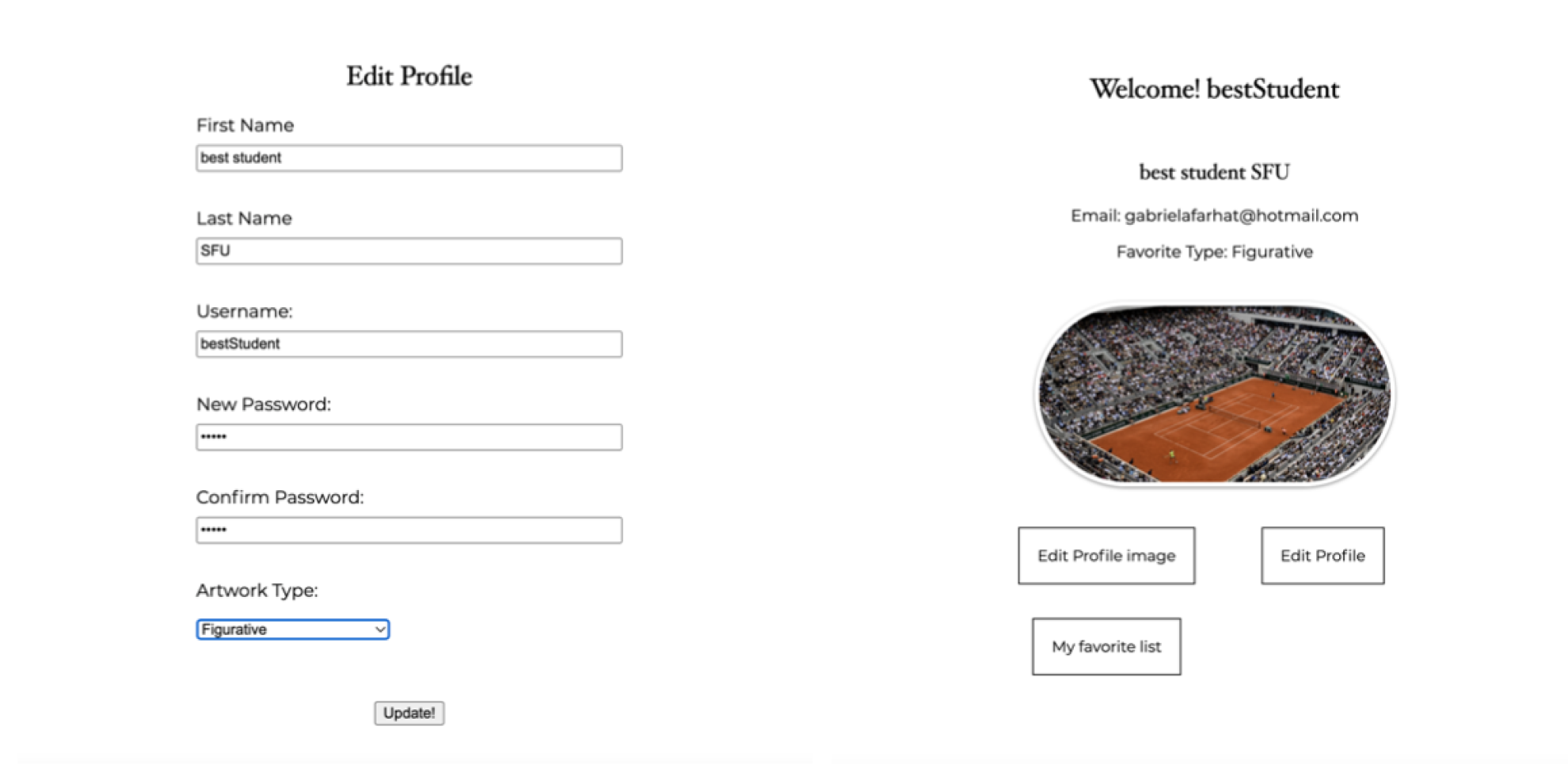
Profile
For the profile, we executed a query that identifies the user by the email information, and displays the rest of the information accordingly. Also, for the image another query was executed to identify the image for the selected user.

Login to the website via secure page and logout
For the login page, we created a query that selects the email and password from the users table, where the email is the id which we can check if the user logged in is a valid user.
When the user is logged in, it redirects them to the home page and the navigation bar adds the profile and logout links. When the user logs out the login button appears in the navigation bar.

Register page
For the register page, we created a form for the user to fill in. When filled, we check if the user is already registered in the database. If they try to sign up using an email that is already saved, a message “This email already exist. Use different email for register” appears to notify them.

Final Development
Reflection
Choosing Public Art as the center of our scope and content for this web application was ideal since we wanted to showcase a connection with the audience that establishes a sense of community and identity.
One of the main challenges was building the ER diagram to see how all the items relate to each other including the user and the non users. They all required different properties to be able to flow alltogether.
Overall, this project allowed me to observe visually how all the database items can be shown dynamically allowing any users to learn more about the public art in Vancouver, BC.